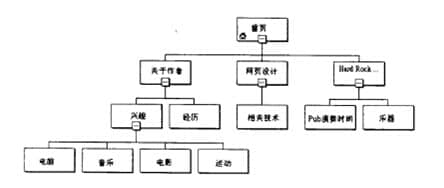
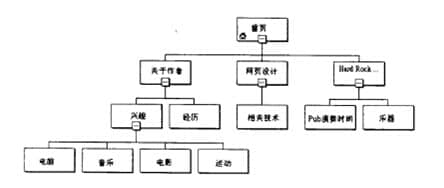
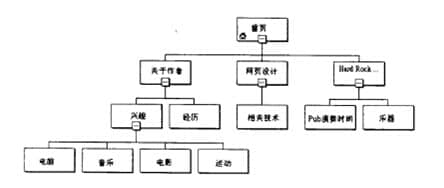
Now let's make a Website Design Process, learn how to build the whole website scheme from scratch. ① Setting the theme of the website: In this stage, the main purpose is to determine the content theme of the website, that is, to determine the direction of the whole website, the theme of the information provided, etc. For example, the "lifelong learning network" provides a variety of lifelong learning information and content: "microcomputer world" - provides a variety of real-time computer technology knowledge. ② Planning website content and structure: during the production process, we should arrange which information and content to present to users, and systematize the data, divide the data items to be presented into actual tree charts in the unit of pages, so that we can plan each hyperlink page for users to read in the future.

⑧ Collect relevant data: collect and sort out the content according to various structures and themes. The previous operation only constructs the backbone of the website, but now it injects life into the website and gathers the most important element of the website - data content. In addition, we can also record some ancillary information, such as user counter (counting inbound visitors), copyright notice of the website, the last update time of the page, the author's E-Mail address, etc., to facilitate future layout configuration. ④ Sketch design of web page layout: with content, the second thing is to consider how to present information to users, and start web page layout design, determine the location and display mode of various data on the page, and think about what kind of screen to present data to users for browsing, whether to display it in text or in graphic file? What is the configuration relationship between images and texts? Do you want to use split window technology to split the picture?
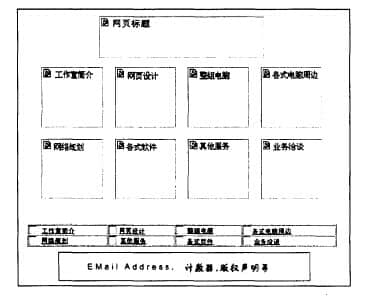
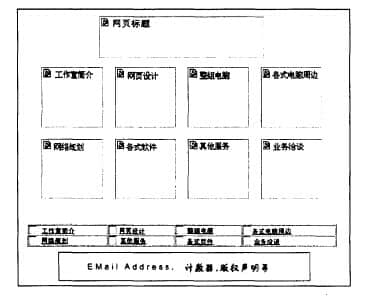
In general, it is recommended that you draw a simple sketch first and arrange the position and size of each component on the paper to help you use various software for actual design work. Taking a simple website layout as an example, we can place a website headline on the page, display six hyperlink icon options below it, and display text hyperlinks below the icon. Finally, put the e-mail address, copyright notice, counter, the last update date of the page and other additional information at the bottom of the page, so that a layout is completed.