



-
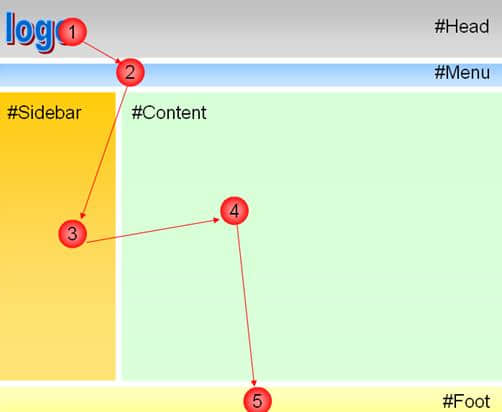
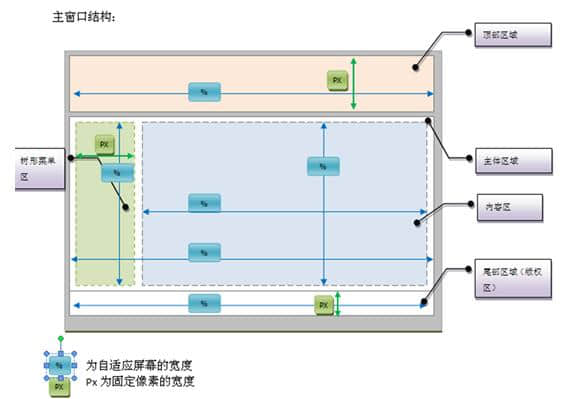
The width of the Head area is set in a proportional manner, the width is set at 100%, and the height is determined by the fixed pixel value occupied. Generally, the width is set at 100%? Px. If there is a menu area, adjust it to "menu"? px; -
The configuration requirements of the Menu area are the same as that of the "head". The width is set at 100%, and the height is determined by combining the height setting of the "head". Generally, the width is set at 100%? px; -
The width of the sidebar area is determined according to the golden segmentation ratio between the sidebar area and the "content" area. The width is determined by the way of fixed pixels, generally accounting for? px; The height is set proportionally; -
In the Content area, the layout of the height and width direction is set in proportion; -
In the Foot area, the width is set at 100%, and the height is determined by the fixed pixel value occupied. Generally, the width is set at 100%? px;
-
The length width ratio is close to the golden point ratio, and the length width ratio must not be misadjusted, or the width exceeds the length; -
The layout should be reasonable. It should not be too dense, nor too open, and the space should be used reasonably; -
The size of buttons on the same page should be the same, and the size of buttons on different pages should be as similar as possible, and too long names should not be used on buttons; -
The size of the button should be consistent with the size and space of the interface; -
Avoid placing large buttons on the open interface; -
After placing the control, there should be no large vacancy in the interface; -
The font size should be consistent with the size ratio of the interface, and the commonly used font is 12px; -
The foreground and background colors should be matched reasonably and harmoniously. The contrast should not be too large. The main color should be soft. It is better to use less dark colors, such as bright red and green. You can borrow the color of Windows interface; -
The main colors commonly used by large systems are "# E1E1E1", "# EFEFEF", "# C0C0C0", etc; -
The interface style should be consistent, and the size, color and font of the characters should be the same. It is recommended to use pictures where artistic treatment or special requirements are required; -
If the form supports maximization or enlargement, the controls on the form should also be scaled with the form; Do not only enlarge the form but ignore the zoom of the control; -
The system dialog box page should not support zooming, that is, the upper right corner only has the closing function; -
Generally, when the parent form supports zooming, the child form does not need to be zoomed; -
If the user can be provided with a custom interface style, the user can choose the color, font, etc;
-
Header text in "Head", 20px; -
Navigation text in "Menu", 14px; -
Text in "Sidebar", 12px; -
Body in "Content", 12px or 14px, title; -
Text in "foot", 12px or 10px;
