-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
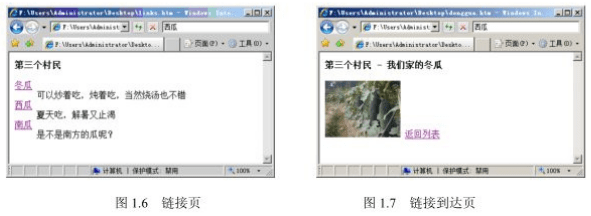
How to create images and links?






Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
How to judge the quality of website construction? Every company hopes to find better results in the process of website construction, and the webmaster also hopes to find better results in the process of marketing 2021-05-21 -
How to judge the need for website revision in enterprise website construction? No matter how much money was spent on website construction before, the value of websites that cannot bring profits to enterprises can be 2023-06-02 -
Understanding Several Knowledge Points for Enterprises to Build Websites In the modern society, every enterprise clearly knows that only through the Internet can the company's popularity be quickly 2021-09-07 -
Production process and description of marketing website When you have prepared the copy of the marketing website and learned what functional pages the marketing website construction has 2014-11-12 -
Website design and production should be oriented to search engines As we all know, website design and production is the basis of online marketing planning, so we can build a website before 2023-02-23 -
What kind of server is suitable for novice webmasters For novice webmasters, how to choose a suitable server for their website is a headache. no 2022-03-17
Make an appointment with a professional consultant to communicate!
Disclaimer



