-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
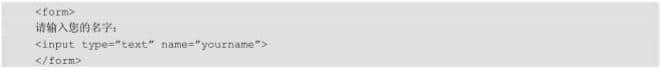
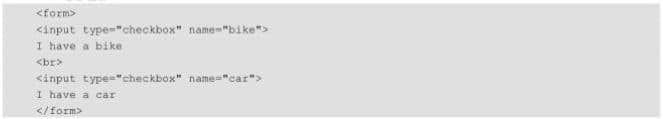
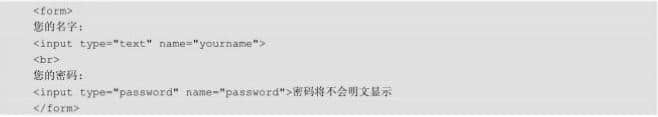
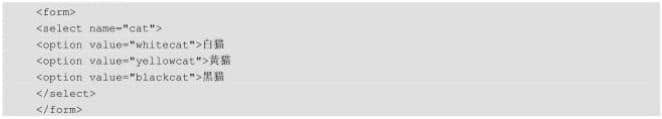
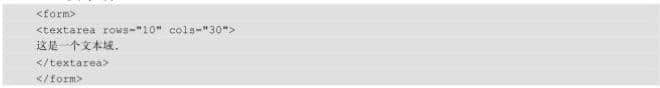
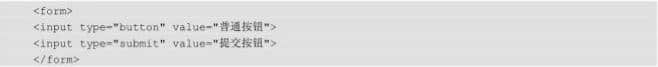
How to Create Forms in Website Construction Tutorial
















Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
Some practices of avoiding websites from being hacked and hanging black chains However, the running speed is not good, and so on. Usually, the program is presented (it can be understood as a program pass kill vulnerability). When 2013-09-29 -
How to achieve better results in the initial stage of Zibo website construction? With the development of Zibo website construction and production, many enterprises have to do a lot of preliminary work before building websites 2023-01-28 -
Seo optimization methods for new websites "Baidu snapshots become slow, Baidu included problems, keywords fell" 2014-07-31 -
Shijiazhuang website construction tells you why website domain names are particularly important for enterprises The importance of having your own domain name need not be emphasized. If there is no domain name business on the Internet, it will lose a lot 2022-07-07 -
The main characteristics of the development of network finance With the development of science and technology, various new things related to the network have poured into our lives, such as 2015-09-28 -
Sharing of details related to enterprise website construction Together, this also means that the remaining 20% is very important. Most of the clicks will come from this area 2021-12-10
Make an appointment with a professional consultant to communicate!
Disclaimer



