How to create a Web site planning and design scheme is very important for Website construction Obviously, it is necessary, but at the same time, it is difficult to carry out accurate theoretical interpretation. In order to make this discussion have a clear context. Here is a simple example and a planning practice based on the content mentioned above. For example, there is a company called Yuanfeng Shoes, which produces and sells shoes of various styles. The company wants to create a Web site. By visiting the company site, users can get product information, company image, company philosophy, and also hope to get users' anti information through the Web.
According to their requirements, first determine the purpose of building the site: the site must provide information about all departments of the company and get feedback from users. And according to the company's industrial structure and the purpose of building the site, it is determined that the typical visitor group is the general consumer. Its basic information is the company's brochures, product information, company news and contact information, as well as the technical limitations of the network. According to the current user situation of the overall network, all pages are downloaded using a 33.6Kbps modem as the download standard, and Internet Explorer 5.0 browser as the basic user browser.
The following is to classify and list the contents of the whole website, and determine the theme of the page. Generally, the content placed on the website is divided into two categories: the first category is the top-level content (top-level file), which is the content that builds the website home page. When visitors enter the website, they first see the content. The content of the homepage mainly includes the following elements: company logo, company name, company concept, company news, company profile, latest product information, company contact information, network management contact information, website copyright information, website navigation icon.
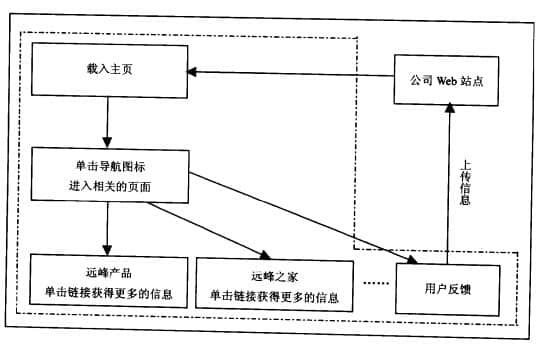
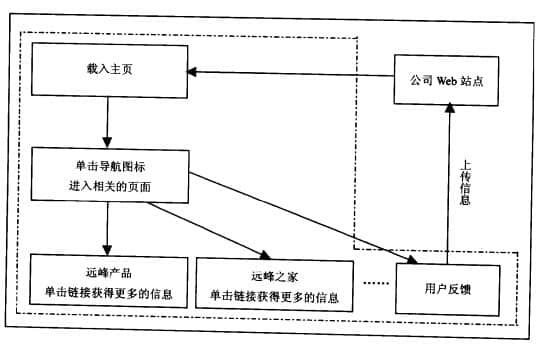
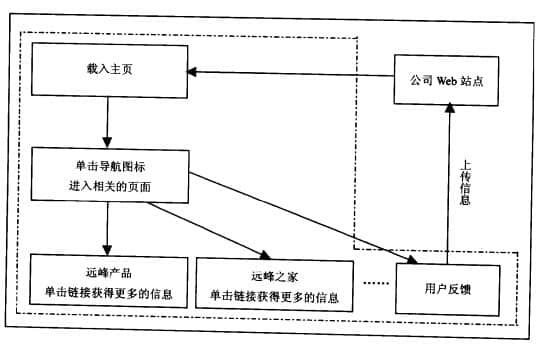
The second category is the sub level content (file content), including the content of subordinate pages, such as product information, department information, work manuals, presentation files, and even databases. Content of product information page: detailed information of the company's products, including types, pictures, prices, etc. of shoes. Content of department information page: provide information of each department of the company, including department responsibilities, person in charge, contact number, etc. Content of user feedback page: provide a form for users to fill in this information directly, including feedback content, contact information of users or visitors, etc. After classifying the website content, the next task is to sort out the hierarchical relationship and logical relationship of each page. Usually, tables are used to complete this work, including the contact information of users or visitors. First, consider from the perspective of users or visitors, and design a task diagram for accessing the Web, as shown in Figure 2.1. Its goal is to make it easier for visitors to find the information they want.

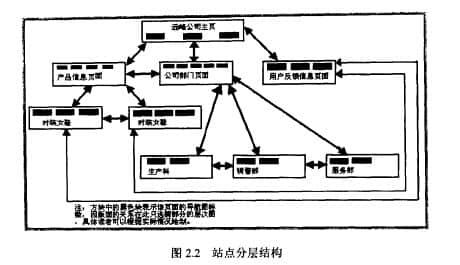
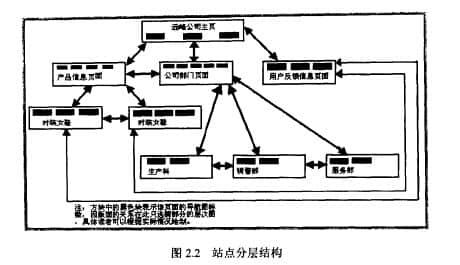
The hierarchical relationship and logical relationship of web pages are the key points of website structure. Reasonably and hierarchically arrange the themes of each web page, and establish a good logical relationship with them, you can easily guide users to access the information they are interested in. Generally, the hierarchy of a website should not be too deep. About three layers are enough to ensure that users can reach any part of the site through no more than three clicks. This is commonly referred to as the three-tier structure of the site, as shown in Figure 2.2. This is the schematic diagram of the hierarchical structure of the website in this example.
After completing the task and site structure chart, the relevant content can be supplemented and refined according to the overall idea. Due to the relationship between sub space, this will not be introduced here.