HTML5 has two major characteristics: first, it strengthens the performance of Web pages. Secondly, the functions of Web applications such as local databases are added.
When referring to HTML5 in a broad sense, it actually refers to a set of technology combinations including HTML, CSS and JavaScript. It hopes to reduce the browser's demand for plug-in rich internet application (RIA), such as Adobe Flash, Microsoft Silverlight and Oracle JavaFX, and provide more standard sets that can effectively enhance network applications.
At present, HTML5 has provided developers with many new tags, such as section, nav, article, header and footer. These tags are highly semantic and often used, but they cannot be recognized and used normally in older browsers such as IE6, IE7, IE8 and Firefox 2.
1、 Problems in HTML5 tag display in browser
At this stage, the biggest problem you may encounter when using HTML5 tags is how to properly handle them in browsers that do not support new tags. When we use HTML5 elements in a page, we may get three different results.
Result 1: The tag is treated as an error and ignored. Then when DOM is built, it will be deemed that this tag does not exist.
Result 2: The tag will be treated as an error, and will still be created according to the expected code when building the DOM, and the HTML tag will be constructed as an inline element (that is, although it is not recognized, the section tag in the code will still create a corresponding section node in the dom, but it belongs to an inline element).
Result 3: The tag is recognized as an HTML5 tag, and then replaced with a DOM node. DOM is built as expected, and appropriate styles will be applied to tags (mostly block level elements).
Here is a specific example. Let's consider the following code:
Many browsers (such as Firefox 3.6 and Safari4) will take div as the outermost element when parsing, and then div is an unrecognized element (section), which will be created in DOM and exist as an inline element. The h1 and p elements are child nodes of the section element. Because section really exists in DOM, its style can also be modified. This corresponds to result 2.
In versions prior to IE9, the section tag is considered an error and is ignored directly. Then the h1 and p tags will be parsed and become child nodes of the div tag. It will also be considered as an error and will be skipped directly. The actual effective code in these browsers is as follows:
title
text
In addition to the DOM structure generated by the old version of IE browser is different from that of other browsers, its fault tolerance for unrecognized tags is still great. Because the section node is not built in the DOM tree, you cannot add styles to it. This corresponds to result 1.
Of course, browsers that support HTML5, such as IE9, Firefox 4+, and Safari 5+, will create the correct DOM structure, and then these tags will default to the default style defined in the HTML5 specification.
Then, the biggest problem we face is that the same code forms different DOM structures in different browsers and contains different styles.
2、 How to solve HTML5 tag incompatibility
Maybe many people are wondering: Why can't the old browsers recognize these tags? In fact, the fault is not in the browser. Because there was no such tag in that era, it could not be correctly identified. This unusual tag identification made the DOM structure abnormal. In this regard, people have come up with many solutions to use HTML5 elements in the current page. Each solution will encounter some specific problems in order to achieve compatibility. Let's share:
1. Realize label recognition
I once did a test (take IE8 as an example). It was an article title and the content of the article in blue. The article content used the article tag. The codes are as follows:
Article Title
This is the content of the article. It should be a paragraph of blue text. In the old browser, if you do not hack, an exception will be displayed.
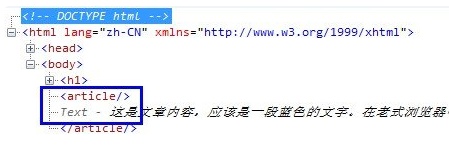
In IE8 browser, it is displayed as follows: IE8 does not recognize the article tag, and the CSS style defined on the tag does not work. In IE8, it is interpreted as and
IE8 does not recognize the article tag, and the CSS style defined on the tag does not work. In IE8, it is interpreted as and
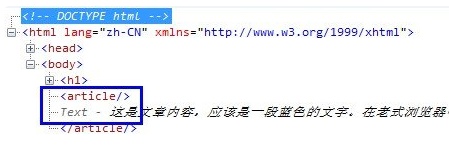
Two empty label elements are listed as sibling nodes with the article content, as shown in the following figure:
Since the tag cannot be used because it cannot be recognized, my solution is to make the tag recognized. Fortunately, simply through document. createElement (tagName), the browser can identify the tag and the CSS engine can know the existence of the tag. Suppose that the
Add the following code to the area:
The DOM explanation in IE8 browser will become as shown in the following figure: Naturally, the text also appears in normal blue. As shown in the figure below:
Naturally, the text also appears in normal blue. As shown in the figure below:
2. JavaScript Solution
The JavaScript solution aims to solve the problem of style application in old versions of IE. It is a familiar feature that the old version of IE does not recognize unknown elements. If these elements have been created through document.createElement, the browser can recognize these tags, build them in the DOM tree, and then allow developers to apply styles to them.
This method can ensure that HTML5 tags can create DOM nodes in previous versions of IE, and then apply styles to them. This method sets the HTML5 block level element to display: block, so that it can be compatible in all browsers.
Today's test changed the web page to HTML5. After debugging, it was displayed normally in FF and Opera, but on IE6 it became totally different. I also specifically found some ways to use JS code to support HTML5 tag elements. Here I also share with you:
(1) Use html5shiv
After checking, we found that html5shiv can solve this problem, and can transform the new elements of HTML5 into the contents recognized by IE6. Just call this code in your head:
Of course, you can also download this file directly to your own website. But this file must be called in the head tag, because IE must know these elements before parsing them to start!
But let me remind you:
Also add the following code to your CSS file, or you may encounter some puzzling problems.
header,nav,article,section,aside,footer{display:block;}
In addition, excanvas. js is a script written by Google for IE6 to support canvas elements. I will tell you more about this example later, and interested friends can try it.
(2) Using Kill IE6
In addition, you can also use the KILL IE6 family, provided that your browser allows the execution of JS files. The method is simple. Add the following code before your website:
It's written on it The prefix html5 is purely for this example and is not officially supported. You can even use "foo" as the prefix, but the result is the same. With the prefix, IE will recognize the new element so that you can apply styles. In the end, you will successfully build the same elements and the same style in each browser.
The flaw of this method is obvious: you must use the namespace in XML format in the HTML document, and you also need to do this in CSS:
html5\:section {
display: block;
}
Comment: This is not the way I expect web developers to write code. Although this is an excellent solution, it makes the application unnatural. I don't want to see a file full of elements with namespaces.
4. Bulletproof technology
To be honest, this is the first time that I have been exposed to this technology. It is suggested to add an internal div element to all new HTML5 block level elements, and then include a CSS class to replace the HTML element with this element (similar to wearing a bulletproof vest inside). For example:
When applying styles, Tantek recommends adding styles directly to divs instead of adding styles to new elements
Recommended use:
.section {
color: blue;
}
instead of:
section {
color: blue;
}
The principle of this scheme is to transfer the original style application mode to an element representing HTML5 tags in a simple way. Since I generally do not apply styles to elements through tag names, I do not fully support this suggestion.
The flaw of this scheme is that different browsers build different DOM structures, so you must be careful when writing JavaScript and CSS. When obtaining child nodes or parent nodes, different browsers may return different results. Especially in the following code:
5. Reverse bullet proof technology
There are also some methods, such as trying to use the technology opposite to the Tanteck scheme, that is, putting HTML5 elements inside the div element. For example, the only difference in this scheme is the location of HTML5 elements, and the rest is the same. Supporters who like this technology think its consistency is good (applicable to all elements, including). However, the difference in DOM structure makes this scheme meaningless. His main advantage is technical consistency.
6. About the use of X-UA-Compatible
At present, most websites use the following code as the compatible method of IE8.
Although Microsoft has taken IE a big step towards the standard, it is an indisputable fact that IE8 still has a series of strange phenomena of rendering.
The available methods in X-UA-Compatible are:
The last line always displays the web page in the latest IE version mode.
Plus
When using the Emulate mode, more attention is paid to it. So for the time being
Is preferred.
7. By modifying the HTML part
My main goal is to make sure that I only need to modify the HTML part. This means that CSS and JavaScript do not need to be modified. Why is there such a demand? The more Web application views you need to modify, the more likely you are to create bugs. Limiting changes to one view also limits the occurrence of bugs. Even if a bug occurs, it can also reduce the scope of your search for errors. If a view is broken, I can know that it is because I added a section element, rather than considering whether it is affected by the modification of CSS files.
After studying all these solutions and making some attempts and designs, I returned to Tantek's solution. This is the only solution that only needs to modify HTML without changing CSS and HTML. Now, I have made some improvements on the basis of his plan to achieve the results I want.
First of all, I won't add styles to the classes representing HTML5 elements (so I won't use selectors like. section). I reserved the div element, and then added a semantic class to apply the style and act as a hook for JavaScript operations.
For example, such code:
After improvement:
After such modification, I still use. content as the entry of style and script. This also means that I don't need to modify CSS and JavaScript.
Then, to avoid the hgroup tag, I choose not to use this tag. I haven't found any pages that use this tag. Since the hgroup tag can only contain title elements, if you really want to use this tag, it is very safe to use hrgoup to contain itself (assuming that it does not contain other block level elements).
I have spent a lot of time testing which is better than the reverse bullet proof. The main decisive factor when I make a choice is that the reverse bullet proof requires me to add CSS code. For those elements that have created DOM nodes for HTML5 tags but have not applied the default style, the div element contains an HTML5 block level element, which will disturb my layout in many cases because the created DOM nodes are inline elements. I have to explicitly add CSS rules to make this node a block level element so that it can be normally laid out, which violates my original intention of not modifying CSS files.
3、 Comments:
In my research, I used multiple pages, and then used the modified bulletproof technology on these pages. I test simple and complex layouts with and without JavaScript interaction. In each example, I only need to modify the HTML to make the page behave correctly (without modifying JavaScript and CSS). What about the child node and the parent node? The interesting thing is that I did not encounter such problems in the test.
The reason is simple, because I have a harsh attitude towards code. I carefully did the second inspection:
(1) Tag names and IDs are not used to apply styles (just class).
(2) Try to choose common CSS selectors and minimize the use of selectors.
(3) JavaScript code does not depend on specific DOM structures.
(4) Tagnames are not used to manipulate the DOM.
One interesting thing is that HTML5 elements are used as containers. These new elements only serve as the boundaries of functional modules. You should spend most of your time writing styles and scripts for internal elements rather than dealing with styles and scripts between modules. Since JavaScript and CSS tags are applied inside the container, everything seems to be going smoothly. I think this is a real website with high code quality.
Information source Shangpin China: Beijing website build