-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
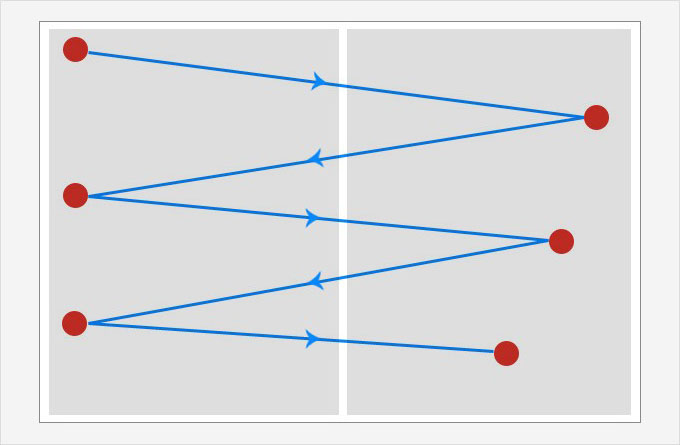
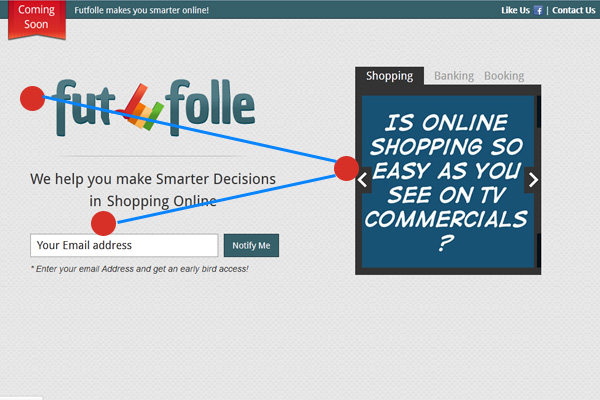
What are the layout segmentation methods in website design?






Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
Technical background of network finance development The rapid development of computer technology, network technology, communication technology and website design has contributed to the emergence of online banking and 2015-08-28 -
Construction and production process of smart home website Smart home is a rising trend with the development of technology 2024-07-25 -
How to divide departments in hospital website construction? Now the hospital website construction is different from the past. It is not just a simple website construction or propaganda hospital 2023-09-15 -
Learning SEO website optimization should grasp the direction Learning SEO website optimization should grasp the direction With the development of the Internet, SEO website optimization has become hot 2012-11-26 -
What is a search engine? History of search engines Search Engine refers to the use of a specific strategy 2015-06-16 -
Give priority to website speed in website production In website production, it is very important to give priority to website speed. Generally speaking, users will lose the experience of slow websites 2024-04-27
Make an appointment with a professional consultant to communicate!
Disclaimer



