-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
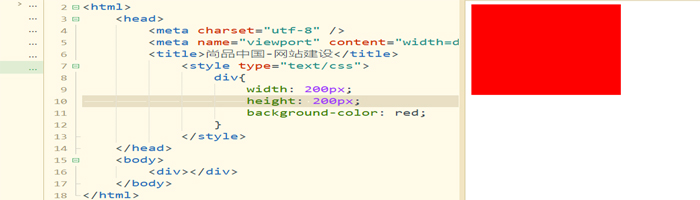
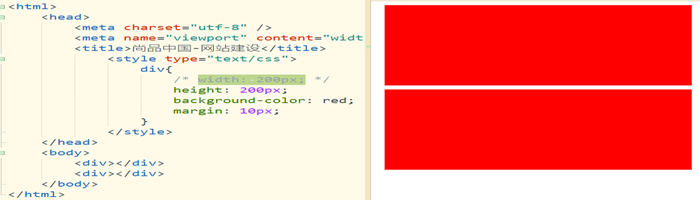
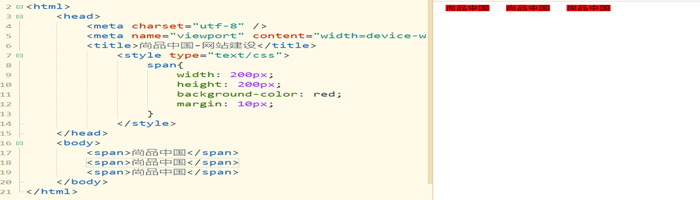
Website construction - detailed explanation of front-end CSS block elements and inline elements



Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
How to write articles to get the favor of search engines Writing articles and delivering them to webmasters' home is a common life for many webmasters, no matter what the content of the articles is 2015-02-25 -
Which one is good for Beijing customized website construction? Nowadays, there are many enterprises that prefer website customization. Beijing, as the development center of China, is the center of enterprise website customization 2019-08-29 -
How many professional terms do you know about website construction? The demand of enterprises for websites is often completed by website construction companies, but in addition to website construction, there are 2021-05-27 -
Major innovation in payment field: China UnionPay launched a payment service similar to Square Square, a new upstart in the payment field, is famous for box payment. Its payment equipment is very small and similar in shape 2013-02-03 -
Marketing Strategy of Enterprise Marketing Website Construction The relative stability of enterprise website production efficiency has two meanings: on the one hand, once the website structure and efficiency are well designed 2022-03-12 -
Promotion methods of other operations obtained from SEO thinking Shangpin China Website Construction Company's previous operation mode for the website was to do a good job of the website's SE at the beginning of the construction of the website 2014-12-23
Make an appointment with a professional consultant to communicate!
Disclaimer



