What are the basic elements of a programming language
Source: Shangpin China |
Type: website encyclopedia |
Time: 2015-06-17
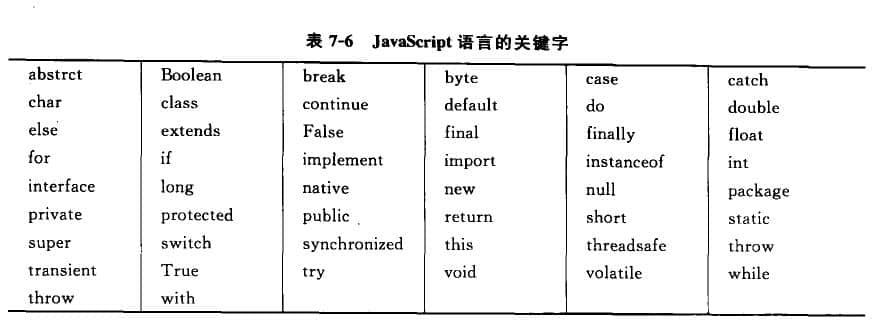
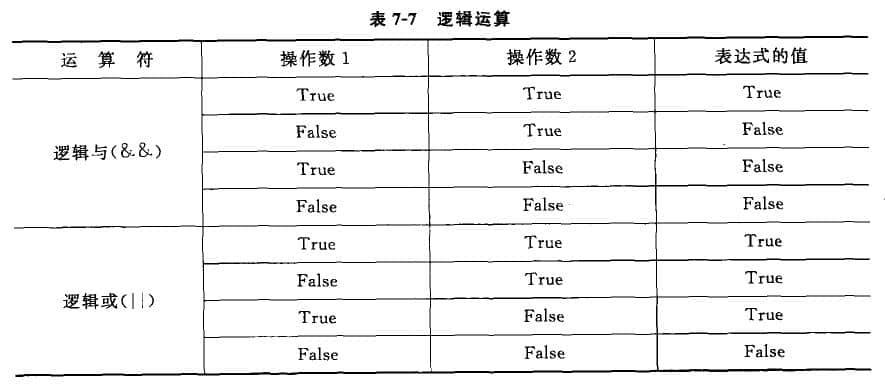
Although JavaScript is a scripting language, it also has Beijing website construction Some common features of programming languages. The following is a brief introduction to the basic elements of programming language with this language as an example. 1. Identifier Identifier is a character sequence used to name various objects in the program. Different languages have slightly different construction rules for identifiers. JavaScript stipulates that identifiers must start with letters, underscores, dollar signs ($) and other characters, followed by zero or several letters, numbers, underscores, and dollar signs. Identifiers cannot contain spaces. For example, _x, xl, counter, number of occurrences are legal identifiers, while 5x, x ', Zhang Yihan and others do not conform to the construction rules of identifiers. Note: In most languages, identifiers are case sensitive, that is, uppercase letters and lowercase letters are different, so Counter and. Counter is two different identifiers that represent two different objects. 2. Keyword Each programming language will specify the meaning of some words (words) in the design, which can no longer be used for other purposes. These keywords with specific meanings are also called reserved words. The keywords of JavaScript language are shown in Table 7-6. 3. Variables and variable declarations In a program, data has a name and a value. The name can be regarded as a person's position or title, or other objects whose values can change. For example, a school has such positions as president, director of educational administration, etc. The names of these positions usually do not change, but different people hold these positions in different periods, and these different people are the values of these positions. Variable is a concept closely related to data. In programs, data is stored in variables. Variables are places where values are stored. They have names and data types. The value of a variable can be changed during program operation. When writing a program, it is usually necessary to specify the type and name of some data. Later, the data to be processed will be referenced by its name, which is called variable declaration. Most languages stipulate that every variable used in a program must be declared first and then referenced. JavaScript allows you to place variable declarations anywhere in the program, but because variable declarations are variables that should be used in the program, they are generally placed at the beginning of the program, which means "the following variables will be used in this program". In JavaScript, the command to declare variables is var, followed by a comma separated list of identifiers. For example, if radius and area are required to represent the radius and area of a circle respectively in the program, the following statement should be made to indicate that these two identifiers are used as variables: var radius, area; The variable declaration indicates that the identifier is the name of a variable, but what is the value of the data corresponding to this name? At this time, it has no definite value. For the declared identifier, it is usually necessary to give it an initial value, which can be achieved by initializing variables. For example, declaring taxRate and balanceDue will be used as program variables. With initial values of 0.2 and 0, the following statements can be used: var taxRate=0.2; var balanceDue=O; perhaps var taxRate=0.2, balanceDue=O 4. Tomb Data Type In program language, values are interpreted as different types for storage and operation. The three basic data types of the JavaScript language are numeric, string, and boolean. (1) Value type The initial value previously assigned to variable taxRate and balanceDue is the value (number). The value in the program has some writing rules. For example, 30% should be written as 0.3; No matter what value the value represents, there is no unit. Therefore, $10.89 is written as 10.89. The program language allows the writing of 0.3, 10.89235 and other values, as well as scientific counting methods. For example, 314150 can be written as 3 1415e+5, where e (can also be written as E) means "power of 10". (2) String String is a common kind of data, which is often enclosed in single quotation marks or double quotation marks in programs. Here are some examples of strings: "students" "Roberts Smith" "Strings can contain blanks.” You can initialize a variable name with a string, for example: var name- "Roberts Smith", haircolor- "black"; (3) Boolean Unlike numeric values and strings, there are only two Boolean values: True and False, which are used to represent true and false in logic. It should be noted that True and False are not identifiers or strings. They are the same as 100 and 2 718 is a numeric value, and True and False are Boolean values. Boolean deserves the name of British mathematician George Boole, who transformed logical reasoning into algebraic calculus. Usually, other data types will be set in the language, which will not be repeated here. Unlike C and Java, variables in JavaScript are untyped. A JavaScript variable can store values of any type, while variables in Java and C can only store values of the specific type it declares. 5. Array A group of data elements of the same type can be represented by an array in the program. When using an array, the name, type and size of the array should be specified For example, here is an array declared in JavaScript var nums=new array (10); Where, nums represents the name of the array, and 10 represents the size of the array (i.e. the number of elements). The elements in the array are distinguished from each other by different index values, and can be referenced in the format of "array name [<index>]". For example, after defining the above array nums, its elements are nums [0], nums [1] """ , nums[9 ]。 6. Expression The program uses expressions to express the calculation. Similar to algebraic expressions, expressions describe the way to perform actual calculations. Expressions consist of operands and operators. Operands can be variables or numeric constants. Common operators can be divided into arithmetic operators, relational operators, and logical operators. (1) Arithmetic operator Arithmetic operators are used to represent arithmetic operations in expressions. The written form of arithmetic expression is similar to but not identical to algebraic expression. For example, in the program, the multiplication symbol is represented by an asterisk (,), and the division is represented by a slash (/). In general, multiplication and division in expressions should be performed before addition and subtraction (that is, multiplication and division operators have higher priority than addition and subtraction operators), unless parentheses are used to combine operations. Therefore, a * (b+c) is equivalent to a * b+a two.. In addition, the symbols in the expression must be written on the same line, and no superscript or subscript is allowed. Therefore, the power commonly seen in algebraic expressions needs some meaning in the expression Equivalent formal representation, for example, x2 should be expressed as x * x. Some operators are called binary operators, such as "+" and "," because they operate on two operands. The operator that operates on an operand is called Unary Operator, for example, the negative (one) operation. The subtraction (one), division (/), and integer division remainder (ring) operators in arithmetic operations are binary operators. The integer division remainder operation is to obtain the remainder from the result of the division operation of two integers. Therefore, the result of 4% 8 is 4, and the result of 8% 4 is 0. The following are two examples of arithmetic expressions. Height, height, days, hours, minutes and seconds are variables. The values of these two expressions depend on the values of these variables when calculating the expression. (height+ width) /2 ((days * 24+hours) * 60+minutes) * 60+seconds (2) Relational Operators The relational operation is used to test the relationship between two operands. Its result is a Boolean value, indicating that a relationship between two operands is true or false. The relational operators are<,<two,>,>=,==,!=, They are less than, less than or equal to, greater than, greater than or equal to, equal to, and not equal to, respectively (3) Logical operator To test two or more relationships in an expression at the same time, you need to use logical operators. The basic logical operators are logical AND,&&, logical OR, and logical NOT. The value of the expression composed of logical operators is true or false, and logical non (!) is a unary operator, which negates the logical value of the operand, that is, if the value of operand a is true, the value of la is false; If the value of operand a is False, then! The value of la is true. The meanings of logical AND (&&), logical OR | |) are shown in Table 7-7.
Source Statement: This article is original or edited by Shangpin China's editors. If it needs to be reproduced, please indicate that it is from Shangpin China. The above contents (including pictures and words) are from the Internet. If there is any infringement, please contact us in time (010-60259772).