-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
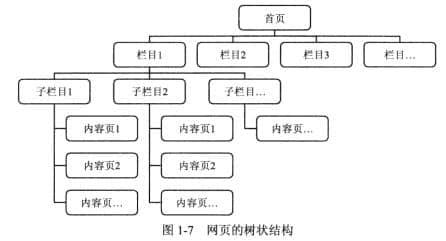
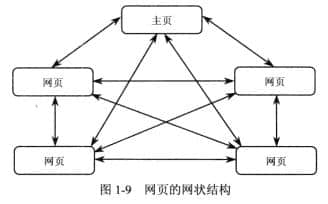
Forms and principles of page layout in website design



Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
How to make others not delete your link when reprinting your soft articles Here we mainly talk about articles published on websites with high weight such as webmaster website to prevent others from deleting links, of course. Such as 2013-06-22 -
Microsoft says websites rely less and less on Flash and other plug-ins On the evening of February 2, Beijing time, for Internet Explorer 10 in Windows 8 Metr 2013-02-03 -
How much do you know about the importance of enterprise website building? The content of website development and design is the key to customer experience. It is said on the Internet that content is the spirit of the development of a Beijing website 2023-03-30 -
On Baidu's Capture of Taobao As we all know, before Baidu Youah went online, Taobao was 2013-02-06 -
Network security service The establishment of network security assurance system can not only rely on the existing security mechanisms and equipment, but more importantly, to provide full 2015-09-15 -
What are the factors affecting the optimization of website construction As we all know, with the progress and development of science and technology, many enterprises have participated in the Internet battlefield, greatly increasing the network 2022-01-27
Make an appointment with a professional consultant to communicate!
Disclaimer



