-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
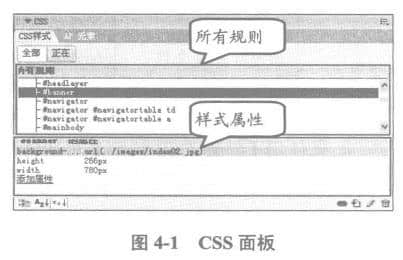
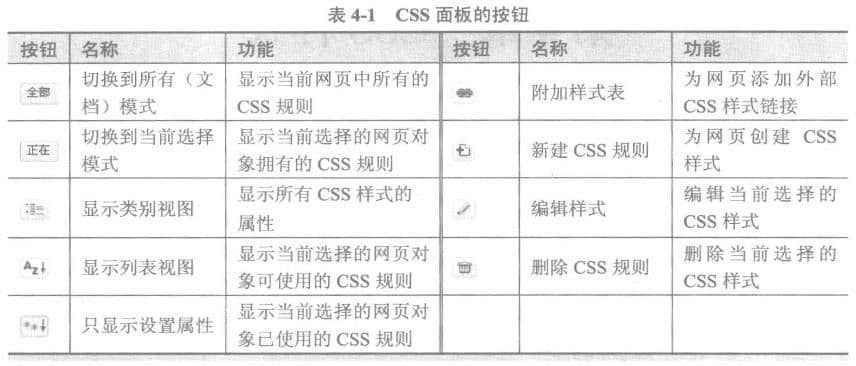
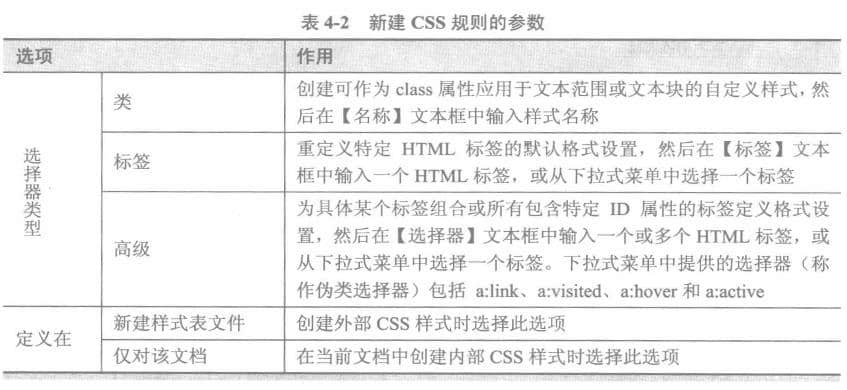
A simple overview of CSS styles




Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
How to become an operation expert It must cooperate with other ways. Commercial operation is a systematic thing. Any individual way and method 2013-06-14 -
Participation in network politics is practice The development of network political participation in western developed countries has its specific background, which is linked with government informatization 2015-10-27 -
What are the skills of intensive website construction? What should we pay attention to when developing and building a website? As we all know, intensive websites contain a lot of information. If the website design page is not beautiful, the layout is relatively 2023-08-02 -
Where will furniture dealers go in the Internet China Tuanbo Online Tuanbo Mall is an e-commerce platform integrating online and group buying of furniture 2013-07-10 -
CSS style priority issue Because there are three different ways to import style sheets, as well as a wide variety of style selectors, the 2015-08-04 -
Why do you always see websites on the Internet for only a few hundred yuan? Enterprises that have not done websites or people who have not contacted websites will be very curious about why they see some 2019-08-24
Make an appointment with a professional consultant to communicate!
Disclaimer



