-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
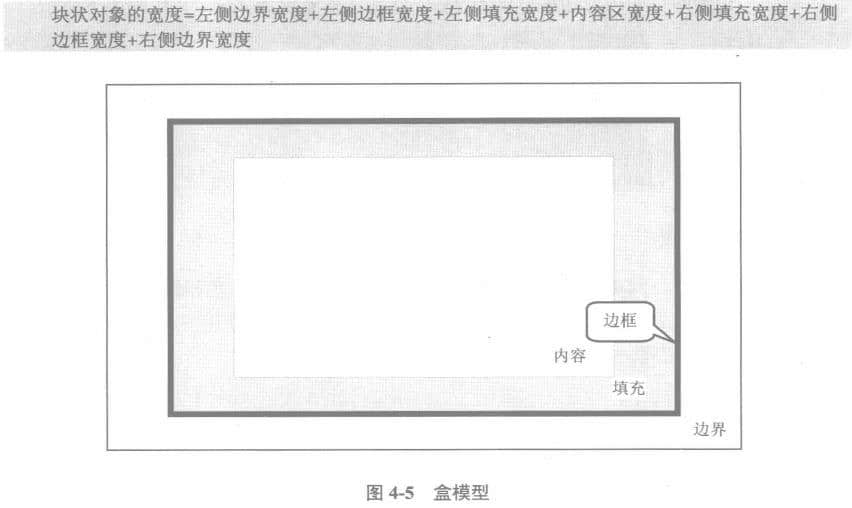
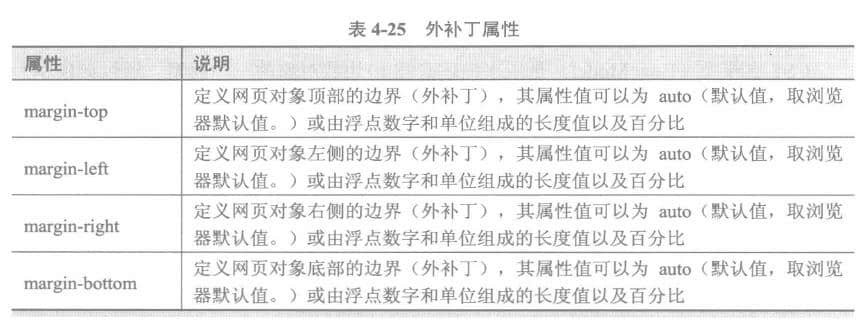
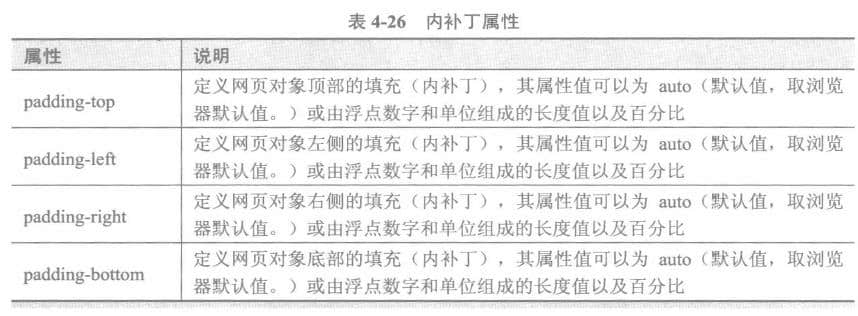
CSS Layout Model Box










Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
Website Design: What is Flat Design? Where does flat design come from? If you inquire about the popular trend of web design these days, you can probably hear about flattening every time 2015-04-20 -
What problems should we pay attention to when building large websites? Website planning and information architecture: develop a clear website planning, determine the main structure and functions of the website 2024-06-22 -
Why do search engine spiders not visit your website For spiders, website maps are a good tool for search engines to fully understand website production. A sitemap is like 2013-07-10 -
Primary System Tutorial for Station Building and SEO Station Master The first lesson: Website construction framework and the choice of space domain name The webmaster primary system tutorial is from a beginner 2013-07-20 -
How do website construction companies design page layout based on content? Website page layout design is one of the key links of website construction, which is directly related to the usability and feasibility of the website 2024-04-24 -
How to make effective strategies when an enterprise website is attacked? You should know how your website is attacked in advance. The following four types of attacks are conventional: 1 2020-07-26
Make an appointment with a professional consultant to communicate!
Disclaimer



