-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
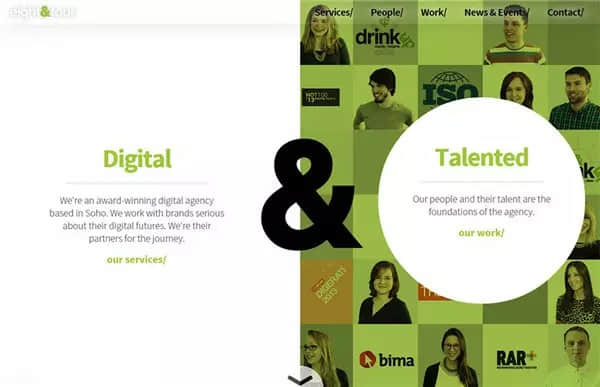
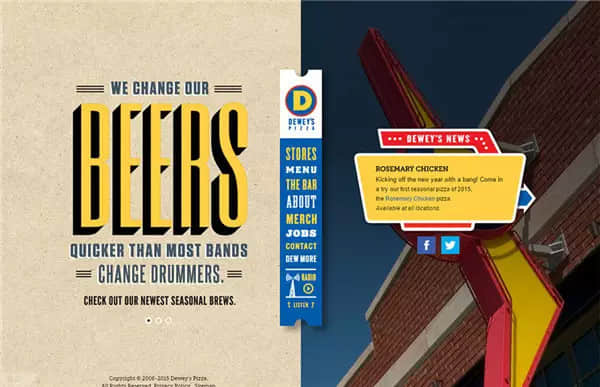
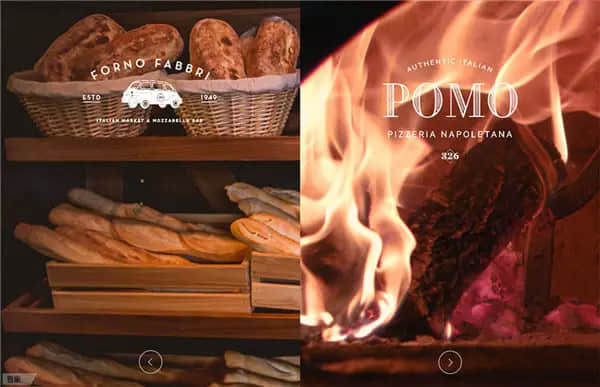
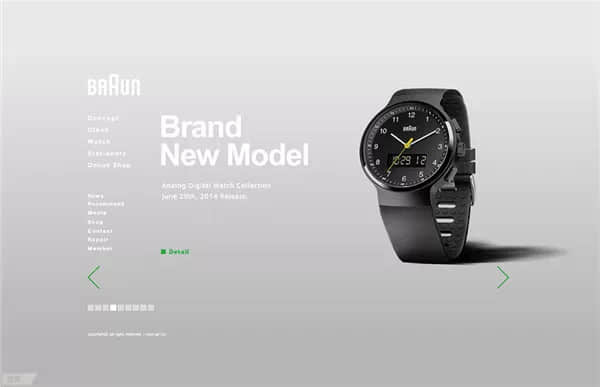
What are the important layout methods of website design now?





Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
What are the basic ways of website design? The basic ways of website production include: manual direct coding, using visualization tools, manual coding and visualization 2016-07-16 -
[Host space] What is the difference between independent IP and shared IP Technical advantages of independent IP: In addition to directly using the IP address to access the website, using independent IP is more prominent 2011-12-22 -
Three "Core Points" of Beijing Enterprise Website Construction 1. The construction of enterprise websites should not be based on the opinions of customers. Even if website construction is a service industry, it is not 2021-06-29 -
What is an information system Information System exists in any organization 2015-06-18 -
How to let customers enjoy what you write Every enterprise hopes that its content will be read by people and shared to the greatest extent. Stupid enterprises 2015-03-21 -
Competition oriented pricing method of network marketing Competition oriented pricing 2015-06-18
Make an appointment with a professional consultant to communicate!
Disclaimer



