-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
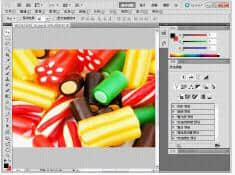
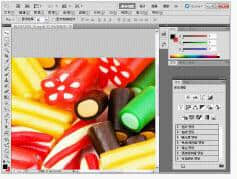
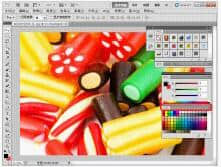
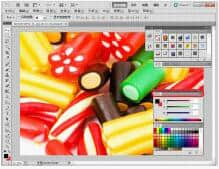
How to flexibly apply photoshop CS5 panel










Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
The webmaster should look at Baidu 6.28 event from another perspective Sometimes in front of Du Niang, you should also pretend to be a fool. Don't try to make everything perfect. In the process of optimization 2013-07-07 -
What are the common mistakes in the construction of enterprise websites? In the construction of professional websites, although there are only a few steps in the specific website construction process, there are many details to be 2021-03-13 -
Why build a business website? Business websites on the Internet cover economy, market, finance, management, human resources, commerce and technology, etc 2015-06-24 -
How to make videos to let customers find you Website construction company Shangpin China: Have you ever thought that if your target users actively search for your products 2015-03-19 -
How to position the construction of high-end marketing website Now, with the development of network marketing, marketing websites have become the main players of many enterprises looting the network marketing market 2022-02-17 -
How to plan the layout of enterprise website construction? The enterprise website construction wants to attract more users, it can not do without its website layout. If a website 2021-04-02
Make an appointment with a professional consultant to communicate!
Disclaimer



