-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
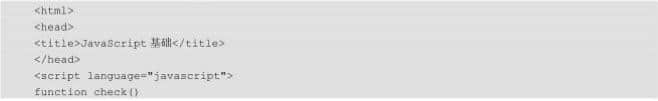
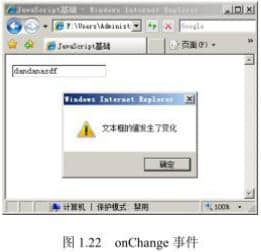
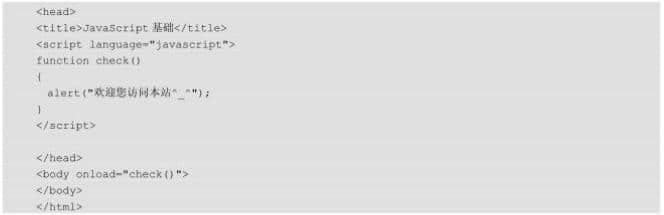
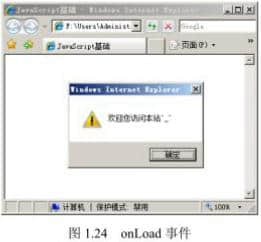
Website Production Tutorial JavaScript Client Mouse Event Driven Complete










Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
What are the basic ideas and strategies for optimizing the production of scientific research websites? The production of scientific research websites is a window for enterprises to display network information. SEO optimization and promotion only use search engines 2023-01-12 -
Website design and production scheme of enterprises in various industries Enterprise website has become an important carrier of enterprise publicity and brand image. However, the websites of enterprises in different industries are 2024-06-15 -
How to judge whether the enterprise website construction is excellent? Every company hopes to achieve good results in the process of website construction, and even more in the process of marketing 2022-10-19 -
In the second half of 2014, Baidu's search for "Great Earthquake" came Since June, it is gratifying that the white paper on Baidu's web search quality will be released soon, but sadly, Baidu will be able to 2015-06-05 -
How to judge the quality of a website? How can the enterprise website construction clearly make the website conform to the standard? In fact, this is a lot to do 2022-01-06 -
Characteristics of online courses Relying on modern information technology, with the emergence of website design and online courses, online courses are different 2015-08-20
Make an appointment with a professional consultant to communicate!
Disclaimer



