-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
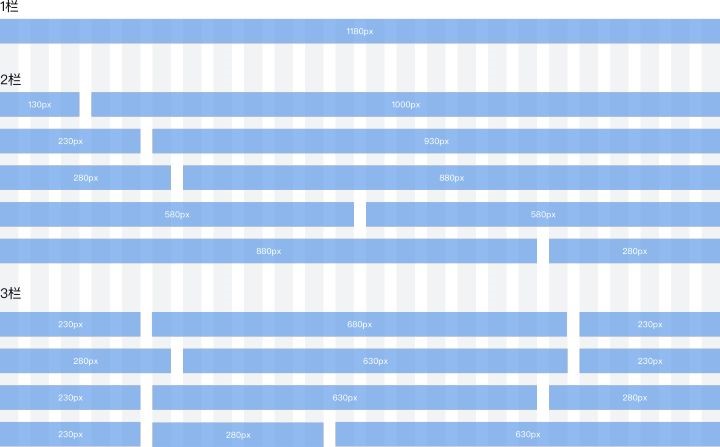
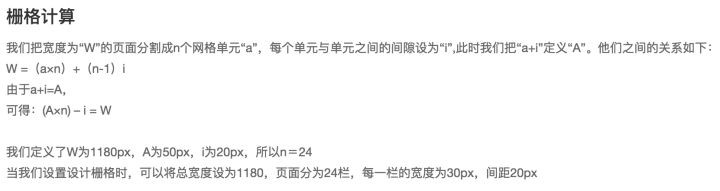
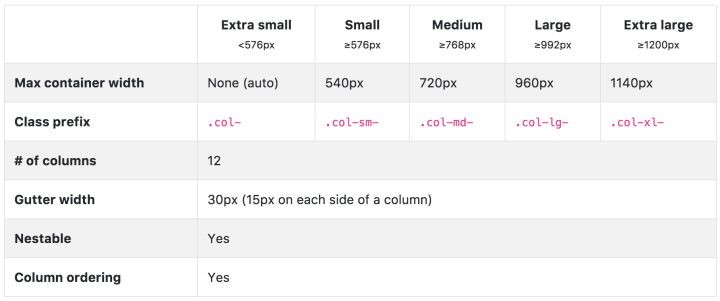
Detailed explanation of size specifications and standards for web design





Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
Why are you doing SEO website optimization, not making money, and still buying goods Beijing website construction company Shangpin China: make money, I think this word is the most frequently used in everyone's mind 2013-02-14 -
What should be paid attention to in the production and design of enterprise websites More and more enterprises publicize and promote their brands through website production. Some enterprises are short of funds 2020-10-16 -
How to ensure the professionalism of the group website construction? More and more people begin to attach importance to the use of websites, mainly because after the application, it can really play a convenient role 2024-02-27 -
What design principles should be paid attention to in website construction Popular technologies are not always easy to use. The best strategy is to use the technology that developers are most familiar with. If you use developers 2021-10-29 -
Promotion skills after website construction When your website is built, you are most concerned about the traffic and conversion rate of the website, and event marketing can just 2023-09-21 -
Skills of color matching in website production Whether you are a UI designer, a website designer or an illustrator, you can't do without the problem of color matching, because color 2023-07-05
Make an appointment with a professional consultant to communicate!
Disclaimer



