-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
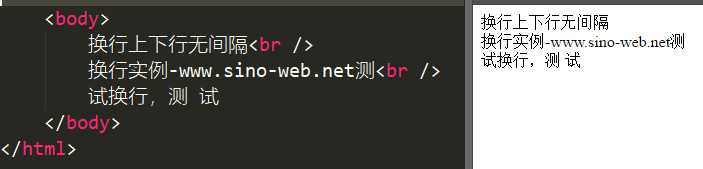
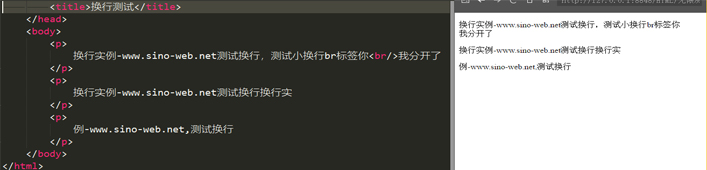
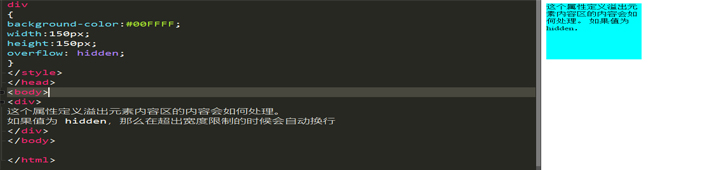
How can the CSS code of website construction do line breaking and its method?



Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
Possible trend of blog development (1) The development of enterprise blog will still maintain a high-speed growth trend. Website design is based on the existing development of enterprise blog 2015-07-11 -
Unusual SEO website optimization Long tail keywords are crazy From the beginning of the Internet era, no one in the webmaster circle does not know SEO, no one is not learning and using S 2013-02-09 -
What are the key points of website construction in the automotive industry? The construction of auto industry website is a very important work, which can help enterprises show their brand image and promote 2024-04-10 -
How to distinguish the quality of virtual host space Shangpin China, a Beijing website construction company: If you want to run a website well, the first and most important thing is to have a 2013-03-27 -
SEO website optimization: 5 points on website inclusion SEO website optimization on the site included in the analysis of 5 points many webmasters often do not include the site or included not 2012-12-29 -
[SEO experience] Do half a year's reflection and experience summary of the external chain Do half a year outside the chain of feelings and experience from the war SEO to now almost half a year away 2012-11-14
Make an appointment with a professional consultant to communicate!
Disclaimer



