-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
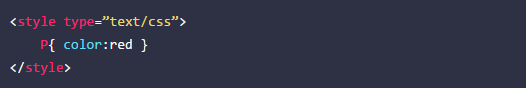
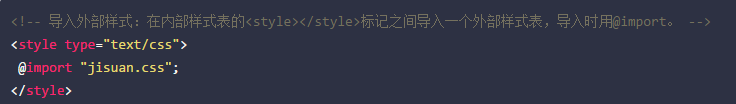
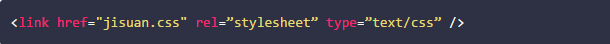
What are the common ways for HTML to introduce CSS?
.jpg)




Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
Principles of Website Design There are many methods and techniques for website design, and there will be many traps in the design process 2020-10-11 -
Several considerations for simple and effective website access Many netizens want to add plug-ins for multi account login or sharing articles or commenting articles, so as to reduce dependence on websites 2013-06-21 -
Network construction company teaches you how to register website domain name safely Every website has its own domain name, just like everyone has his own name, the domain name of the website is the same as the website 2022-03-18 -
What is the relationship between website construction and website design? Is there any difference between building and designing a corporate website? There are differences between these two concepts 2022-01-07 -
Adobe Creative University and self innovation start strategic cooperation On December 8, 2014, Adobe Creative University and China's online learning platform for creative fields& 2016-01-27 -
What to prepare for website construction As I said before, the webmaster must have paid a lot if there is a certain successful website 2013-07-25
Make an appointment with a professional consultant to communicate!
Disclaimer



