-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
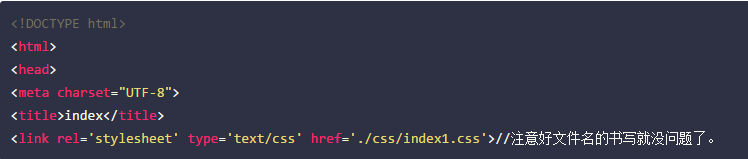
What are the reasons for CSS loading failure?


Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
16 practical Chrome extensions for web developers 16 practical Chrome extensions for web developers. This article has collected 16 2012-11-10 -
How to make use of Baidu in website construction? Baidu is the world's largest Chinese search engine. All of us have one thing in common, which is "..." 2020-07-30 -
What is the difference between a microsite and a mobile phone station? Nowadays, the most popular corporate marketing websites are microsites and mobile stations, which not only leave PC websites behind 2021-05-08 -
How to Design News Pages in Website Construction Website news page, whether enterprise website construction, portal website construction, e-commerce website construction, marketing 2019-08-31 -
How does Shijiazhuang website construction make the website profitable? First, be careful not to get traffic blindly. In the construction of Shijiazhuang website, many customers use traffic software and streaming 2023-01-26 -
What is an e-commerce system? In all aspects of the business activities of enterprises, different technical means should be used to support them, such as issuing letters 2015-06-27
Make an appointment with a professional consultant to communicate!
Disclaimer



