This article will introduce a complete Website production Scheme, from planning and design to development and launch, to ensure that your website can reach the best level in function and appearance. Responsive websites can adapt to different screen sizes and resolutions, providing visitors with a consistent and smooth browsing experience. It covers the whole process from demand analysis to website launch, aiming to provide enterprises with a functional and efficient online display platform.
Part I: Website production Work and process to be done at the initial stage
Step 1: Demand analysis and planning Before making a website, you should first clarify your goals and needs. This includes identifying the target audience, content types, functional requirements, and budget constraints of the site. It is critical to discuss these elements with the customer or team. At this stage, you should also develop a project plan, including a schedule and key tasks. Step 2: Information architecture and user experience design
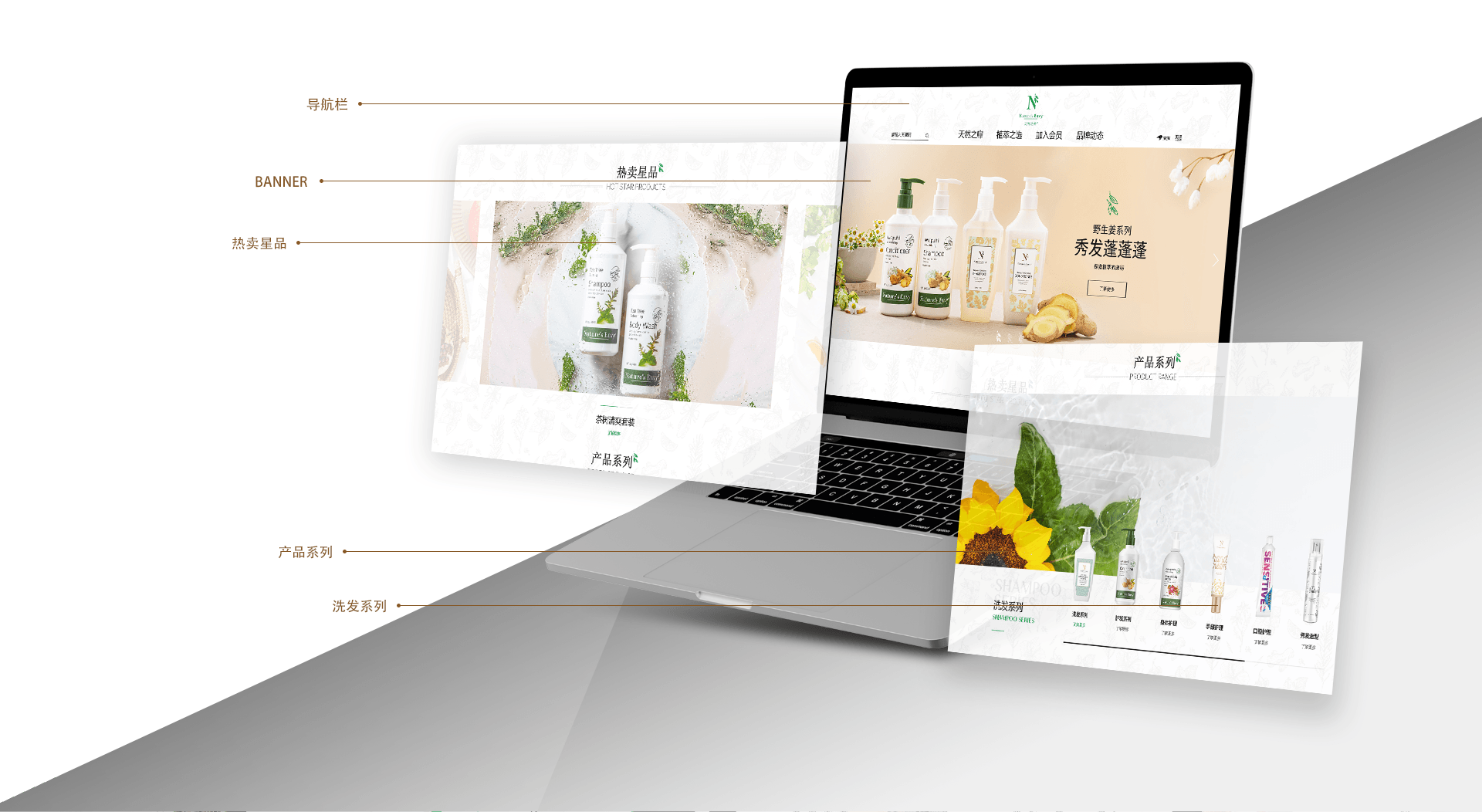
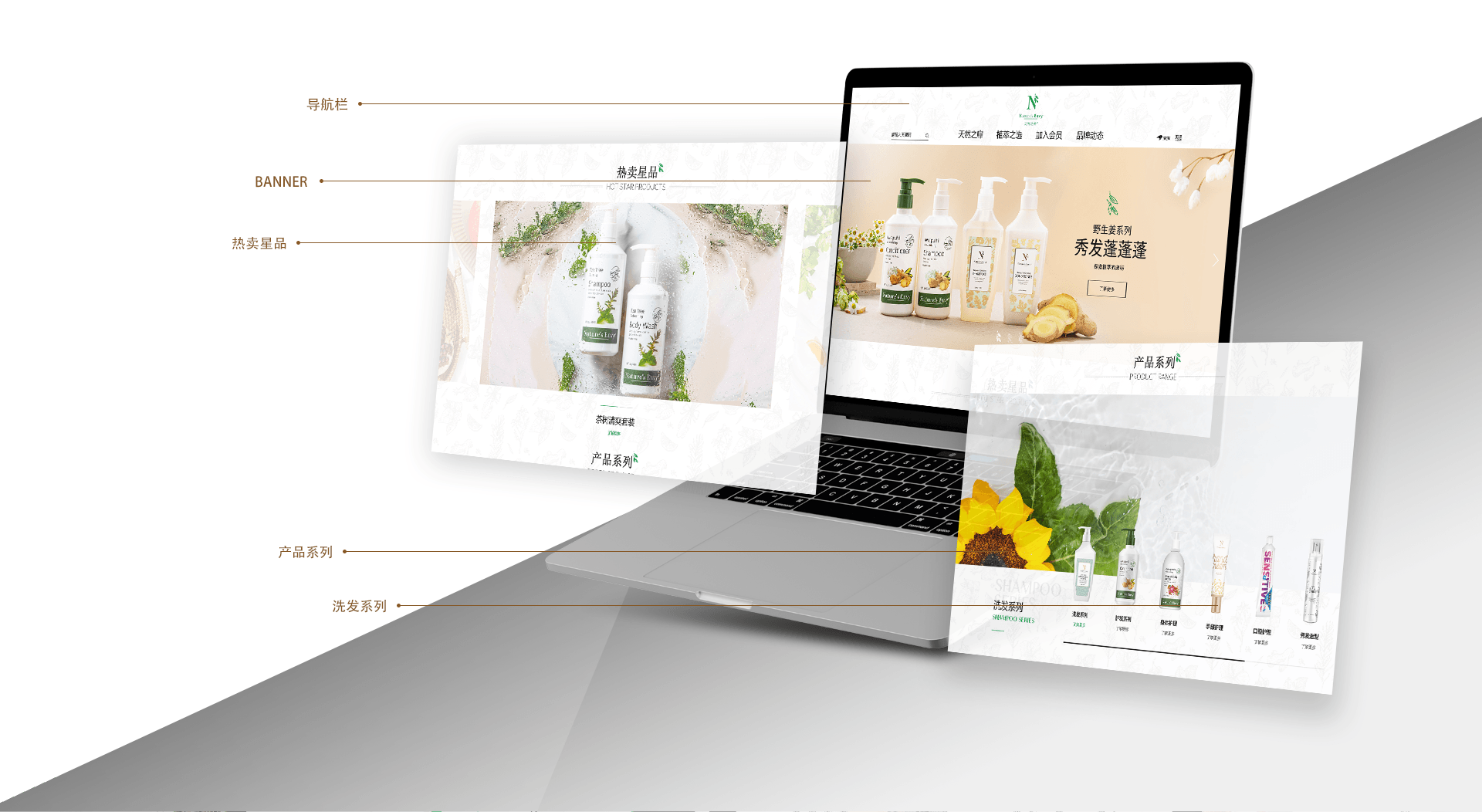
After determining the requirements, the next step is to design the information architecture of the website. This involves creating a website's page structure and navigation system to ensure that users can easily find the information they need. At the same time, user experience design should be carried out to consider the ease of use and attractiveness of the user interface to provide an excellent user experience.
Step 3: Visual design
The look of a website is critical. Select appropriate colors, fonts and images to ensure that the visual design of the website is consistent with the brand and attracts the target audience. Cooperate with professional designers to develop the overall appearance and style of the website.
Step 4: Website development
Once the design is complete, you can start the development of the website. This includes front-end development and back-end development. The front-end development is responsible for creating the interface that users see on the website, while the back-end development is responsible for processing data and website functions. Select the development technology and framework suitable for the project to ensure that the website has the required functions.
Step 5: Content creation and optimization
Website production not only includes design and development, but also needs to create high-quality content. Write compelling text, create images and videos, and conduct search engine optimization (SEO) to improve the website's ranking in search results. Ensure that the website content is consistent with the needs and interests of the target audience.
Step 6: Test and optimize
Conduct a comprehensive test before going online. Make sure the website works properly on different browsers and devices, and check whether all functions are normal. Collect user feedback and make necessary optimization and repair according to the feedback.
Step 7: Go online and promote
When the website is tested and ready, it can be launched. Register the domain name and select the appropriate host to ensure that the website can be accessed normally. At the same time, develop promotion plans, including social media promotion, content marketing and advertising activities, to attract more visitors.
Step 8: Maintenance and update
Once the website is online, it needs to be maintained and updated regularly. Monitor website performance, regularly back up data, repair vulnerabilities, and improve based on user feedback and analysis of data. Keep updating the website content to maintain interaction with the target audience.

Part II: Website production Design and program planning
Use fluid layout : Using fluid layouts is central to creating responsive websites. Use relative units (such as percentages) instead of fixed units (such as pixels) to ensure that site elements can automatically resize according to screen size. CSS media query is used to adjust font size, image size and layout.
Interface design: Create a design that is consistent with your brand image. Choose the appropriate colors, fonts, and images to ensure that the site looks attractive. Design a clear and intuitive user interface to provide an excellent user experience. Our design team will create visually attractive interface design according to the corporate brand and goals. This includes the selection of colors, fonts, images and icons to ensure that the appearance of the website is consistent with the corporate image.
Image optimization: Optimize images for different screen sizes and resolutions. Use appropriate image formats (such as WebP) and resolutions to reduce page load time and improve performance. At the same time, use the properties in the CSS style sheet to set the maximum width of the image to ensure that the image does not exceed the container.
Media query and CSS framework: Use media queries to apply different CSS styles based on screen size. You can choose to use CSS frameworks, such as Bootstrap or Foundation, to speed up the development of responsive websites. These frameworks provide pre designed components and layouts that make it easier to create responsive websites.
Website development: After the design phase, our development team will start the front-end and back-end development of the website. Use the latest Web technology and security standards to ensure the performance and security of the website. At the same time, develop various functions, such as contact forms, user registration, e-commerce, etc., to meet the needs of enterprises.

Part III: Website production Maintenance of performance and security data backup after completion
1. Testing and Quality Assurance: Before the website goes online, a comprehensive test must be carried out to ensure that the website can run normally on different browsers, devices and operating systems. This includes function test, performance test, security test and compatibility test. Fix any problems found and make sure the website is error free.
2. Search engine optimization (SEO): It is very important to optimize websites to improve their ranking in search engines. This includes keyword research, content optimization, meta tag optimization, website speed optimization, etc. By optimizing the website, you can improve visibility and attract more targeted traffic.
3. Content update and maintenance : Continuous updating of website content is essential to maintain the attractiveness and freshness of the website. Make sure to publish new content, news, blog posts or product information regularly. At the same time, ensure that all links and functions of the website work properly.
4. Performance monitoring : Use performance monitoring tools to track website performance, including load time, traffic analysis, user behavior, etc. This helps identify and resolve potential performance issues and improves the user experience.
5. Security maintenance: It is very important to ensure the security of the website. Regularly update the website's software and plug-ins to fix known vulnerabilities. Implement strong password policies, firewalls, and other security measures to prevent potential attacks.
6. Backup and data management: Back up website data and content regularly to prevent data loss. Ensure that the backed up data is recoverable and test the recovery process.
7. User support and feedback: Provide user support channels so that users can raise questions, suggestions or feedback. Actively respond to user needs and improve user satisfaction.
8. Marketing: Develop and implement marketing plans for the website, including social media promotion, email marketing, content marketing and online advertising. Attract more visitors and improve brand awareness.
9. Regular review and improvement: Regularly review the performance and effectiveness of the website. Through the analysis of data and user feedback, constantly improve the design, content and function of the website to meet user needs and achieve business goals.