-
simplified Chinese character -
Simplified Chinese English
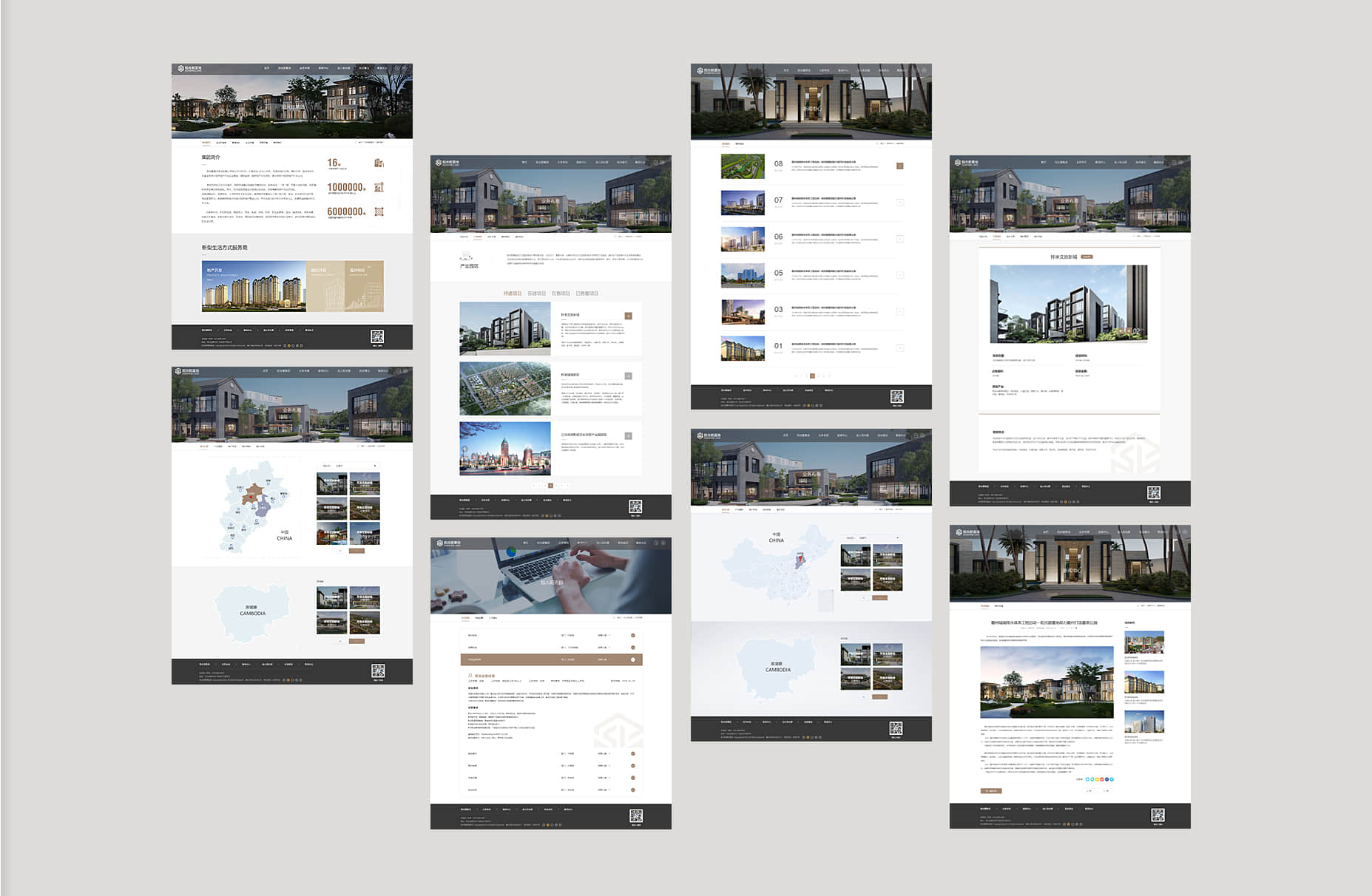
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
What are the forms of responsive website construction?

Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
How to optimize the website internal chain? See why In the process of website optimization, the website internal chain is also the core point of optimization. Baidu's official response to internal chain optimization 2021-03-12 -
Three factors affecting the construction progress of Qingdao website In website construction, a complete website construction process is usually divided into different stages, and lists each stage 2023-02-09 -
How Baidu defines the standard of black hat SEO Website production company Shangpin China (www.sino web. net): In the previous article 2013-05-03 -
On Aesthetic Knowledge in High end Website Design Every good website design should be a rare work of art, such as calligraphy, painting 2023-07-06 -
The main characteristics of the development of network finance With the development of science and technology, various new things related to the network have poured into our lives, such as 2015-09-28 -
The construction of foreign trade websites must do a good job in details In the previous article on website design, it was mentioned that customers should also know the common sense of website construction, because in 2021-11-20
Make an appointment with a professional consultant to communicate!
Disclaimer



