Summary of Web Design: How to Make Design Dynamic
Source: Shangpin China |
Type: website encyclopedia |
Time: May 30, 2012
Beijing website production Company Shangpin China: The customer requires you to present a "dynamic and dynamic" effect in the design, which sounds not difficult, but unlike some dynamic pictures and FLASH designs, the printed page is static, and you cannot add some videos or other dynamic elements like the design page, But we have other ways to achieve it. On a static page, we may generate dynamic feeling through negative space, repetition, tone, perspective, layout, etc. Here are some methods we introduce.
Before detailed introduction, let's feel the difference between static design and dynamic design:
The top two pictures, the first one allows readers to clearly view the covers of your magazines, and orderly arrangement can well achieve the goal. In the second picture, through different arrangement, we have a sense of perspective, which gives people a different feeling and conveys more dynamic feelings.
1、 Create a continuous scene This technique is to use picture elements to present a series of actions or events in a dynamic and realistic way. Through this technique, your readers can notice how something evolves.
1、 Two, three... Your readers can watch carefully how to swing in golf practice, or how to exercise triceps in fitness. There is no need for buttons such as "Back" or "Fast Forward". Pay attention to the clean and blank background so that readers can pay more attention to the whole series of actions.
2、 Use Hierarchy Gradient This technique is similar to the first kind of continuous scene, creating the feeling of "from here to there" through gradual changes at different levels. Tell a story: through the transparency settings of different pictures, we are like telling a story that is linked together. Notice the gradual change in the transparency of the picture of the elderly from light to deep.
3、 Reuse pictures You may have seen such a scene in some video stores, especially in the TV sales counter - the same image appears on more than ten different screens at the same time. No matter which direction you look, it is omnipresent - this is actually an effect full of energy! Our eyes always like repetition.
First of all, we should choose simple pictures, which is very important. As shown on the left above, this picture is very complicated due to the influence of the background. It is good to show only the face, because it produces a focus element. Arrange the pictures evenly to fill the space. Sweep: A row of glasses naturally moves your eyes from left to right. The height of the cup and the wine inside are the same, which accelerates the dynamic effect.
4、 Marginal relation The center of the layout is undoubtedly the strongest position, but also the most stable position. To create a dynamic layout, you should try to play some marginal dangerous games and avoid the central point.
5、 Enhanced sportiness If the image itself already has a dynamic effect, we can further enhance it by cutting the background.
Soon: The first picture, from left to right, has its own dynamic feeling, but it is constrained by the surrounding frames. This dynamic feeling is suppressed. Cut off half of the background to create a feeling of driving out of the background and entering the background, and the dynamic feeling of the latter two is strengthened.
More pleasure? Drop everything in the three directions below the whole picture (see the following figure). Now it gives a feeling that the wheels are spinning faster, and the motorcycle seems to jump into the foreground. It can be seen from the small figure below that the processed picture enhances the effect of the horizontal line. Since the direction of the horizontal line is consistent with that of the motorcycle, the sense of speed is further enhanced.
6、 Create your own background Choose appropriate fonts and pictures to match: the rectangular black background echoes with the Leco 1976 font full of straight lines, and forms a good match and complement with the lines full of corners presented by the jumping figures. Note that the words DANCE are placed at 90 degrees, and the font is very simple. Letters like G, E, A, etc. have almost the same structure.
Vibrant position and color: From left to right, the first subtitle is vertically centered with the big character, lacking vitality. Move the small character up a bit, and the text is neither flush with the top nor centered, resulting in a strong dynamic effect. The dynamic of jumping is further strengthened through the strong contrast of color matching.
7、 Create a sense of perspective Through the use of perspective to convey a gradually progressive or convey a "more" visual language.
8、 Use Arc The arc has a strong sense of movement.
The arc gives a quick feeling, and multiple curves that tend to be consistent together produce faster visual effects. In the first picture above, the gathering point of two arcs forms a natural focus of the layout. So put other elements in this place, and no one will ignore its existence. In the diagram below, the vertical line gives a sense of stillness. When it forms an arc, our sight will automatically follow it, thus "extending" into a sense of motion.
9、 Use dotted or dotted lines When our eyes go from one point to another, they produce a dynamic effect:
10、 Form an angle Inclined lines naturally have a sense of instability, which produces an energy. No matter the words or lines, the angle increases the dynamic, tense and exciting effect.
If it is placed horizontally, even if it is a speeding car, it still gives a sense of stability, because it will not "fall off". Inclination creates tension and instability, and also forms a "slope", which makes the object give a dynamic feeling of rising or falling.
There are only angles and curves: the striking pictures form angles and oblique lines, and the sports car runs towards the vanishing point in the distance. At the same time, the text corresponding to the pattern is a simple, non serif italics.
11、 Close contact Just like a group of people dancing in a narrow space, or a group of people taking pictures together, when the objects are crowded together, a sense of tension is formed, and the sense of tension is equal to the sense of movement.
Choose a simple, bold and non serif font for best results. Like the above figure, the letters are thick and fat, and easy to read even when they overlap. In the following diagrams, too thin fonts give people a sense of clutter, and too complex fonts form some strange shapes that affect reading. The font with too similar structure or too crowded stacking has made people unable to read.
12、 Blurring and shaking The effect of blur or swing forms a dynamic effect.
Blur processing in PS: The dynamic blur in PS can be easily realized. The pictures here are placed horizontally, and the distance is set to 50. Different pictures and different angles need different settings.
13: Panoramic view The super wide format has actually formed a sense of movement, because your eyes must move from one end to the other. The effect is full of movement, and sometimes it gives people a magnificent breath:
This kind of ultra wide format image usually needs to be cut by ourselves. We can turn an ordinary natural image into a panorama effect. The text is placed on a short and translucent color block, and the whole layout emphasizes the design language of "from one end to the other" everywhere.
14、 Panoramic text: An ultra wide font or increased font spacing can also create a panoramic effect:
Fast text: all capital letters are faster, and all horizontal lines give a feeling of going hand in hand. It's hard to think about it! If lower case letters are set, obstacles (d, i) will appear in the moving direction, which will slow down the speed a lot and even create a sense of vision to the left.
Even an ordinary script can give a panoramic effect by increasing the letter distance. The upper text is 19pt, and the character spacing is set to 170.
15、 To take the place of Move the picture elements out of the original frame to convey the dynamic feeling, increase the layout level and form the focus.
Release the sense of movement: the original student's posture seems to rely on the edge of the picture, and by removing part of the background just below his eyes, it can be said that the original frame edge is broken, forming a horizontal edge, producing a dynamic effect. In fact, this clipping adds a third level to the layout.
The more lines, the stronger the sense of movement: students' sight is accelerated because the horizontal lines around them strengthen a sense of direction and movement. The thin white space between those elements also forms a sense of lines and plays the same role.
16、 Fit direction Our layout should match the direction of the elements.
The dynamic sense of the horizontal direction should be matched with the horizontal format: the people inside have no place to run forward, and it feels like a rigid sculpture. The change to horizontal layout not only provides space for her to continue running, but also provides a place to place text.
To avoid the formation of such a "wall of words" blocking her way. On the right side of the above figure, although the text is still placed in front of her, the horizontally placed text echoes her dynamic feeling, so the speed of the whole layout is not reduced.
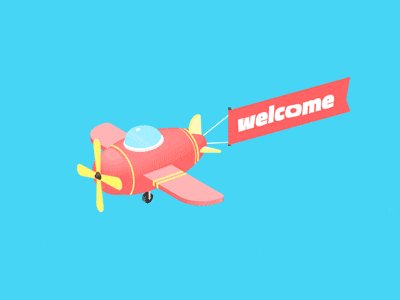
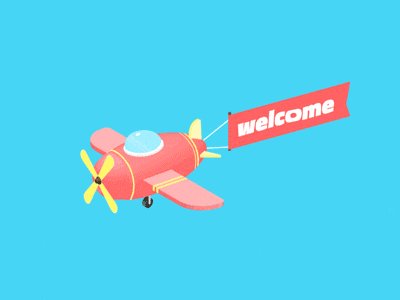
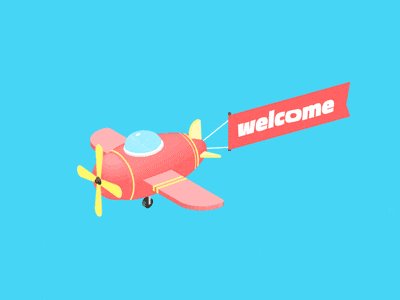
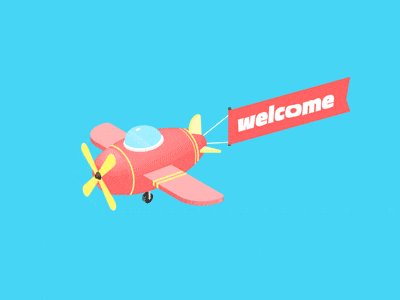
The vertical direction should match the vertical layout: the text is placed at the end of the direction, still keeping the dynamic feeling of the aircraft forward. B. Since the aircraft forms an arrow shape, placing text on the top can serve as an indication, but this will reduce the dynamic feeling of the aircraft. This article was published by Beijing Website Construction Company Shangpin China //ihucc.com/
Source Statement: This article is original or edited by Shangpin China's editors. If it needs to be reproduced, please indicate that it is from Shangpin China. The above contents (including pictures and words) are from the Internet. If there is any infringement, please contact us in time (010-60259772).