Adaptive case framework for website design Media Queres
Source: Shangpin China |
Type: website encyclopedia |
Time: April 22, 2015
What is Media Queres?
Media Queres is an adaptive Website Design For reference, many websites with adaptive website design scheme are displayed here. If you are a web designer, you will definitely encounter customers who require their own website to have adaptive functions. Media Queres will give you great design help!
Official website for code download: //mediaqueri.es/
Media Queries
Media Queries literally translates as "media query". We often see such a code in the head section of our usual Web pages:
<link href="css/reset.css" rel="stylesheet" type="text/css" media="screen" /> <link href="css/style.css" rel="stylesheet" type="text/css" media="all" /> <link href="css/print.css" rel="stylesheet" type="text/css" media="print" /> Or in this form: <style type="text/css" media="screen"> @import url("css/style.css"); </style>
I don't know whether you have noticed that the two ways to introduce CSS styles have a common attribute "media", which is used to specify specific media types. In HTML4 and CSS 2, you can use "media" to specify specific media types, such as screen and print style sheets, and of course, others, such as "TV", "Handheld", where "all" means to support all media. For more media types, click here.
The "Media Queries" in HTML4 and CSS2 are briefly described above. Today's topic is to learn more about the use and related knowledge of "Media Queries" in CSS3. Let's begin today's topic.
The Media Queries in CSS3 adds more media queries. At the same time, you can add expressions of different media types to check whether the media meets certain conditions. If the media meets the corresponding conditions, the corresponding style sheet will be called.
In other words, "In CSS3, we can set different types of media conditions and call the corresponding stylesheet for the corresponding qualified media according to the corresponding conditions".
Now the most common example is that you can set different style sheets for the large screen of PC and mobile devices at the same time. This function is very powerful. It allows you to customize different resolutions and devices. Without changing the content, the web pages you create can display normally at different resolutions and devices, and will not lose their styles.
Let's start with a simple example:
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" /> The above media statement means that when the page width is less than or equal to 600px, call the small.css stylesheet to render your Web page. First, let's look at the contents of the media statement:
1. Screen: It doesn't need to be said that this is a media type; 2. And: is called a keyword. Similar to it are not, only, which will be introduced later; 3. (max width: 600px): This is the media feature. To put it more generally, it is the media condition. The previous simple example introduces two conceptual things. One is Media Type and Media Query. First, let's understand these two concepts:
1、 Media Type
Media Type is a common attribute and a very useful attribute in css2. You can specify different styles for different devices by media type. In css2, we often encounter all, screen, and print. In fact, there are more than three media types, The w3c lists a total of 10 media types.
There are also many ways to introduce media types into the page:
1. Link method introduction <link rel="stylesheet" type="text/css" href="../css/print.css" media="print" />
2. Import in xml mode <? xml-stylesheet rel="stylesheet" media="screen" href="css/style.css" ?>
3. @ import @There are two ways to import. One is to call another style file through @ import in the style file; Another method is to use<style></ Style>. This single use method is not supported in ie6-7. For example, calling another style file in a style file:
@import url("css/reset.css") screen; @import url("css/print.css") print; <style>... in<head>>/head></ Style>: <head> <style type="text/css"> @import url("css/style.css") all; </style> </head>
4. Introduced by @ media
The introduction method is the same as @ impurr, but there are also two ways: Used in style files: @media screen{ Selector{ Attribute: attribute value; } } <style>... in<head>>/head></ Style>: <head> <style type="text/css"> @media screen{ Selector{ Attribute: attribute value; } } </style> </head> The above methods all have their own advantages and disadvantages. In practical application, I recommend using the first and fourth methods, because they are common methods in project production. I will not say the specific differences between them. Anyone who wants to know can go to Du Niang or G Dad, who can help you solve them.
2、 Media Query
As mentioned earlier, Media Query is an enhanced version of CSS3 for Media Type. In fact, Media Query can be regarded as Media Type+CSS. There are 13 common features listed in w3c. See Media features for details. To better understand Media Query, let's go back to the previous example: <link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" /> The writing method in converting to css is: @media screen and (max-width: 600px) { Selector{ Attribute: attribute value; } } In fact, the style in the small.css file is placed in the curly braces of @ media srceen and (max width; 600px) {...}. In the statement structure above the statement, it can be seen that the attribute sets of Media query and css are very similar. The main differences are:
1. Media query only accepts a single logical expression as its value, or has no value; 2. Css attribute is used to declare how to represent the information of the page; Media Query is an expression used to judge whether the output device meets certain conditions; 3. Most of Media Query accept the min/max prefix, which is used to represent its logical relationship and indicates that it is applied to a value greater than or equal to 4. CSS properties must have property values. Media Query can have no value because its expression returns only true or false Common Media Query is shown in the following table:
Compatible browser :
Let's take a look at the specific usage of Media Queries
1、 Max Width <link rel="stylesheet" media="screen and (max-width:600px)" href="small.css" type="text/css" /> The above shows that when the screen is less than or equal to 600px, the small. css style will be used to render the Web page.
2、 Min Width <link rel="stylesheet" media="screen and (min-width:900px)" href="big.css" type="text/css" /> The above shows that when the screen is greater than or equal to 900px, the web page will be rendered in big.css style.
3、 Multiple Media Queries use <link rel="stylesheet" media="screen and (min-width:600px) and (max-width:900px)" href="style.css" type="text/css" /> Media Query can combine multiple media queries. In other words, a Media Query can contain 0 to multiple expressions, and expressions can contain 0 to multiple keywords, as well as a Media Type. As shown above, when the screen is between 600px-900px, the style. css style is used to render the web page.
4、 Output width of device screen Device Width <link rel="stylesheet" media="screen and (max-device-width: 480px)" href="iphone.css" type="text/css" /> The above code refers to the iPhone. css style is applicable to the maximum device width of 480px. For example, the display on the iPhone, where the max device width refers to the actual resolution of the device, that is, the resolution of the visible area.
5、 IPhone4 <link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" /> The above style is specially written for mobile devices of iPhone 4.
6、 IPad <link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css" type="text/css" /> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css" type="text/css" /> In most cases, Safari on the mobile device iPad is the same as that on the iPhone, but their difference is that the iPad declares different directions. For example, in the above example, in portrait, the page is rendered using portlait.css; Landscape.css is used to render the page in landscape.
7、 Android /*240px width*/ <link rel="stylesheet" media="only screen and (max-device-width:240px)" href="android240.css" type="text/css" /> /*360px width*/ <link rel="stylesheet" media="only screen and (min-device-width:241px) and (max-device-width:360px)" href="android360.css" type="text/css" /> /*480px width*/ <link rel="stylesheet" media="only screen and (min-device-width:361px) and (max-device-width:480px)" href="android480.css" type="text/css" /> We can use media query to provide specific styles for Android phones in different resolutions, so that we can solve the problem of page reconstruction for Android phones due to different screen resolutions.
8、 Not keyword <link rel="stylesheet" media="not print and (max-width: 1200px)" href="print.css" type="text/css" /> The not keyword is used to exclude a specified media type. In other words, it is used to exclude devices that match expressions.
9、 Only keyword <link rel="stylesheet" media="only screen and (max-device-width:240px)" href="android240.css" type="text/css" /> Only is used to specify a specific media type, and can be used to exclude browsers that do not support media queries. In fact, only is often used to hide style sheets from devices that do not support Media Query but support Media Type.
It mainly includes: devices that support Media Queries normally call the style, and then only does not exist; For devices that do not support Media Queries but support Media Type, the style will not be read because they read only first instead of screen; In addition, browsers that do not support Media Qqueries will not be used regardless of whether they support only or not.
10、 Others
If Media Type is not explicitly specified in Media Query, it defaults to all, such as: <link rel="stylesheet" media="(min-width: 701px) and (max-width: 900px)" href="medium.css" type="text/css" /> In addition, commas (,) are used to indicate juxtaposition or or, as follows <link rel="stylesheet" type="text/css" href="style.css" media="handheld and (max-width:480px), screen and (min-width:960px)" /> The style.css style in the above code is used on handheld devices with a width less than or equal to 480px, or on devices with a screen width greater than or equal to 960px. This is the section on the use of Media Query. Finally, I will outline the functions of Media Query. I think it is just one sentence: Media Queries can use different styles under different conditions and use pages to achieve different rendering effects.
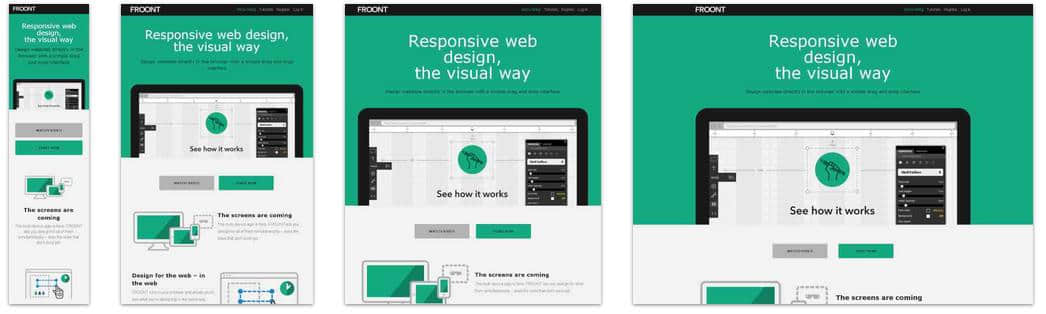
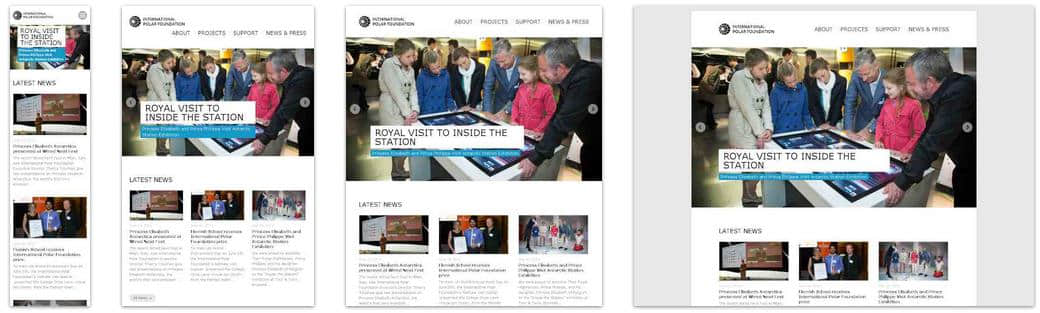
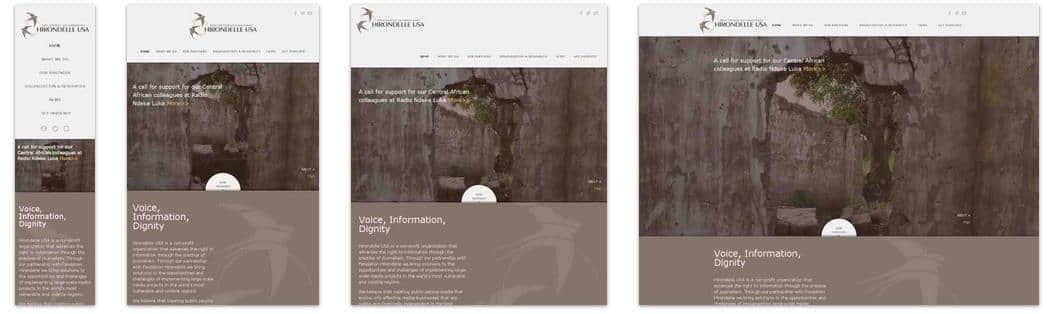
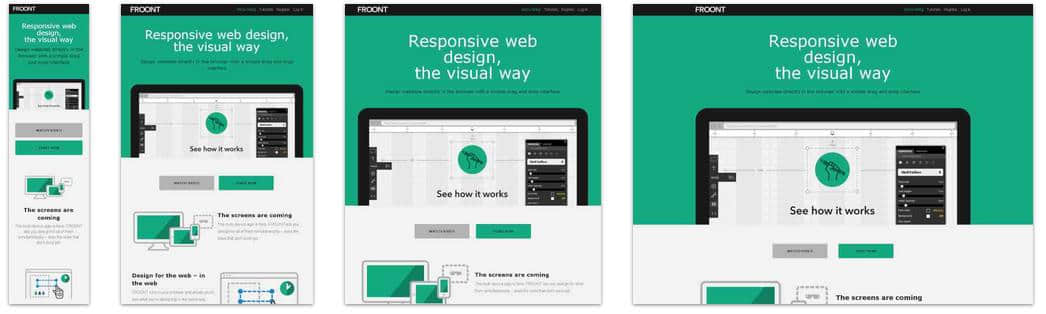
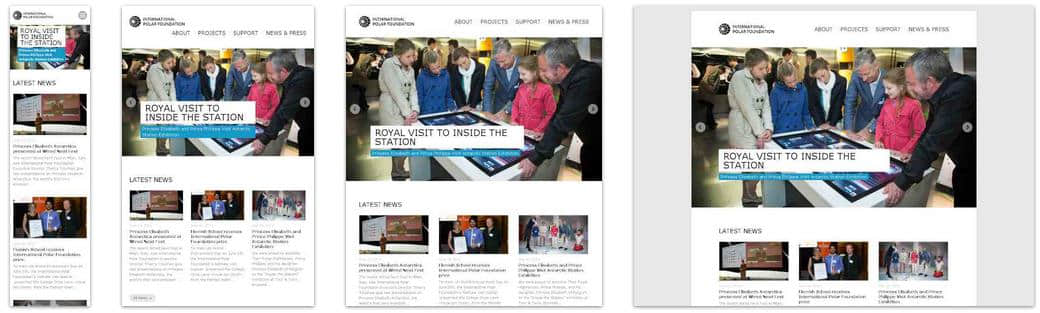
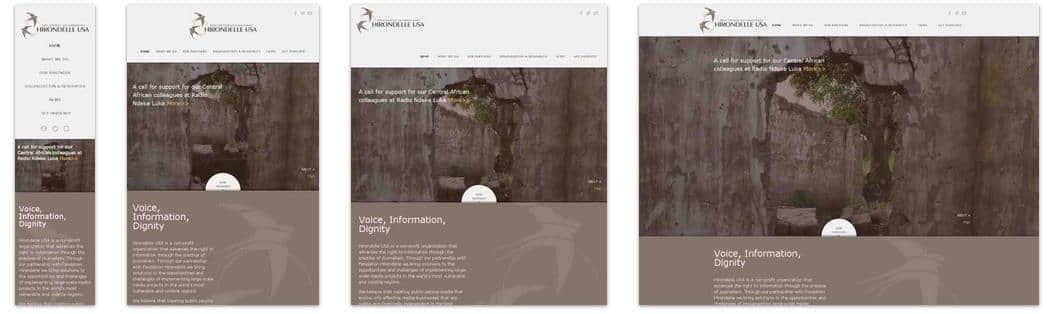
Several Media Query design cases:
FROONT
 International Polar Foundation
International Polar Foundation
 Hirondelle USA
Hirondelle USA

Source Statement: This article is original or edited by Shangpin China's editors. If it needs to be reproduced, please indicate that it is from Shangpin China. The above contents (including pictures and words) are from the Internet. If there is any infringement, please contact us in time (010-60259772).