-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
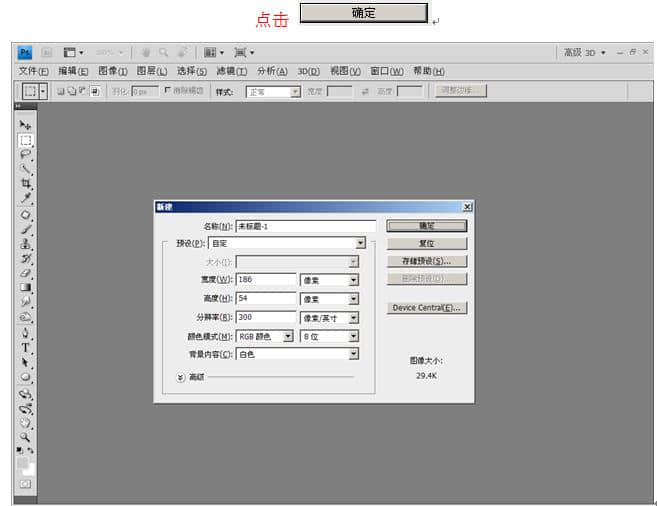
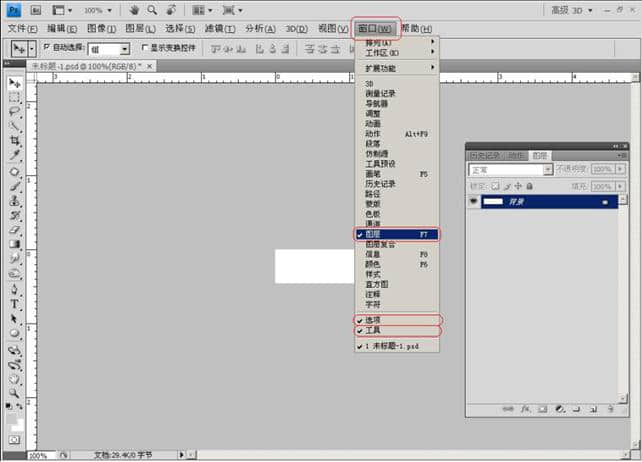
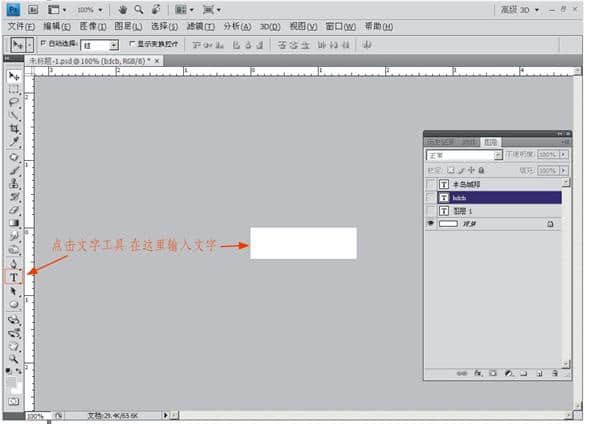
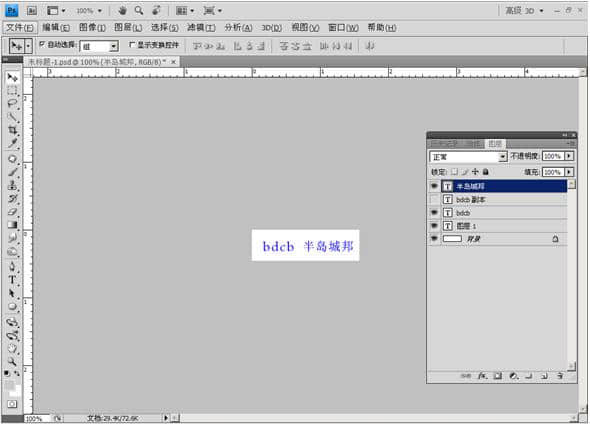
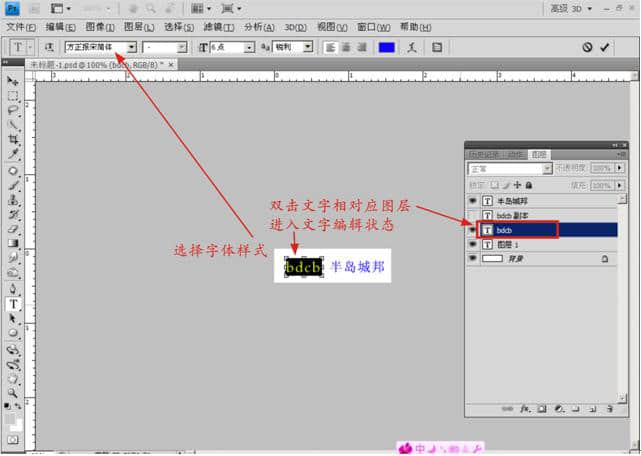
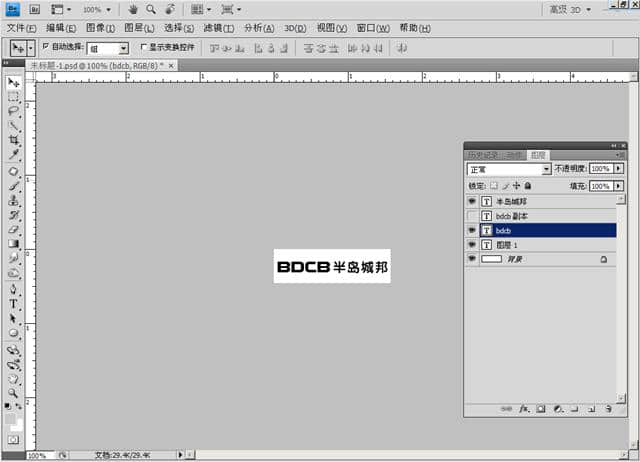
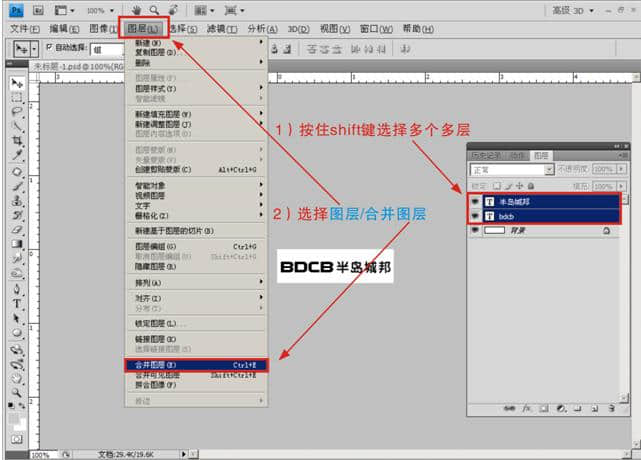
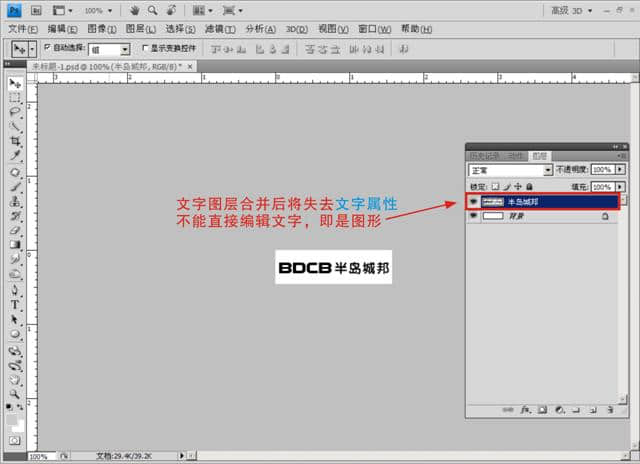
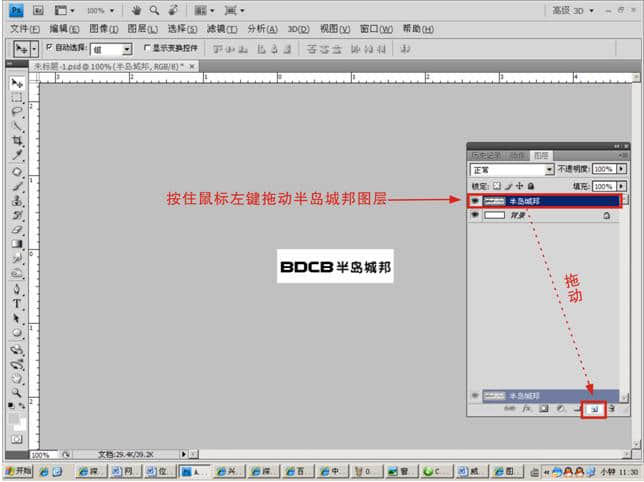
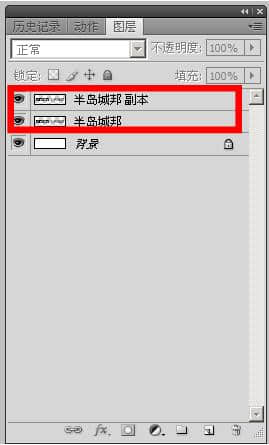
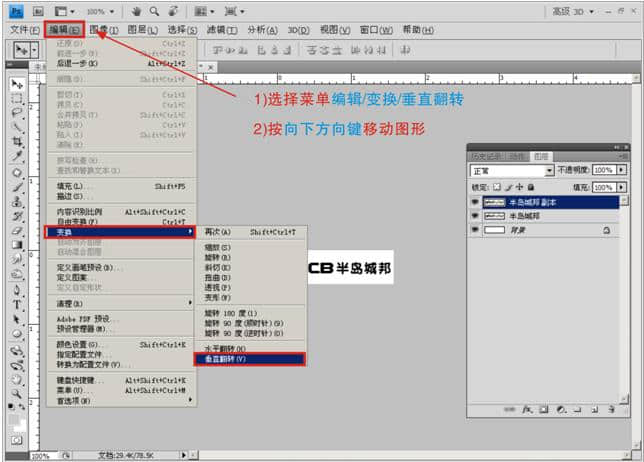
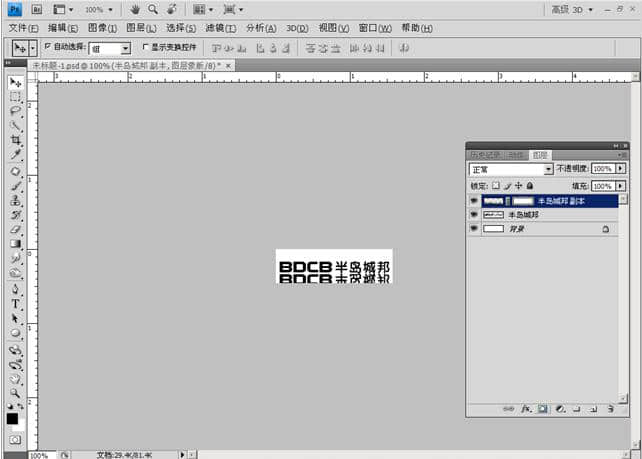
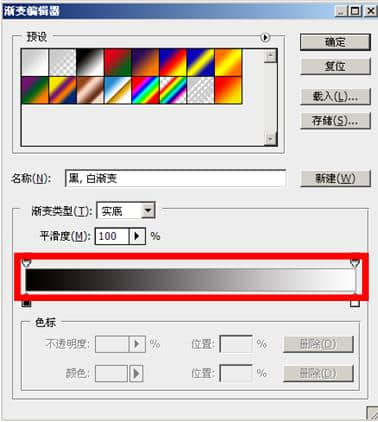
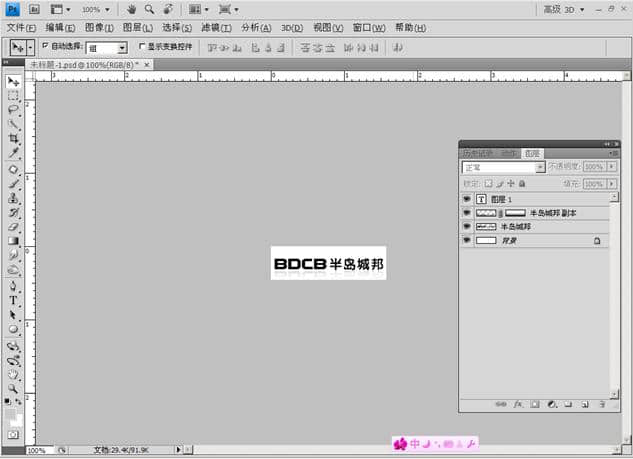
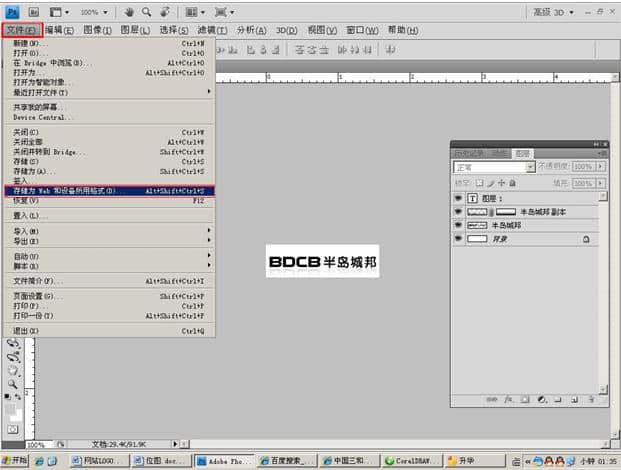
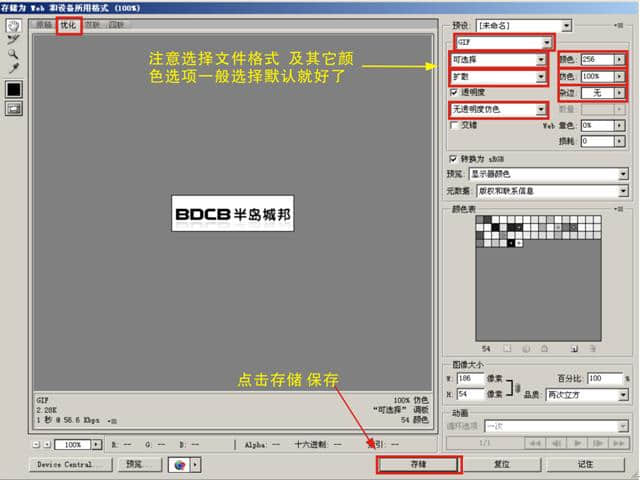
Photoshop cs4 cs5 Website LOGO Tutorial





















Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
What are the benefits of website construction for the company's development Including company profile, such as company scope, company structure, company products, company culture, company philosophy, operation 2022-02-05 -
What business can be carried out after the website is completed? Enterprises introduce products to customers through pictures and words on the website, and then ask customers to fill in orders and use shopping 2019-07-06 -
What details should be paid attention to in the page design of enterprise websites? Now there are more and more website construction companies. With the increase of website construction service providers, the quality of these companies will participate in 2022-02-16 -
Talk about the true meaning of life from website construction over the years It is very important to use two hours every night to summarize and analyze the requirements of website construction of different consulting clients today 2013-06-26 -
[Website Design] A letter to "Customers' Requirements for Pre sales Design Draft" Dear customer! We understand your requirements for producing pre-sales samples. because... 2011-12-22 -
Why should the website be updated for a long time? How does it help ranking No website can be separated from the testing and repair process, let alone the website already established on the Internet. Such as 2021-03-26
Make an appointment with a professional consultant to communicate!
Disclaimer



