-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
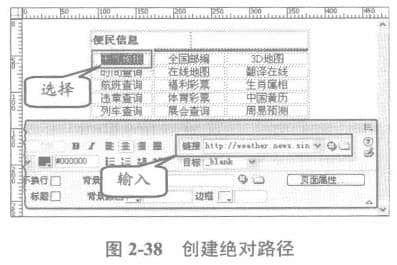
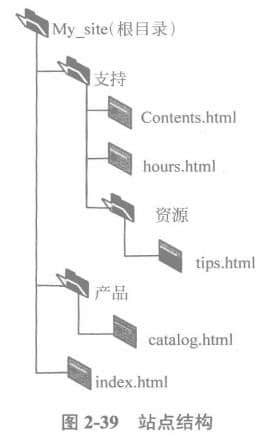
What are the absolute path and relative path of website hyperlink


Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
Analysis of the current situation of domestic SEO Don't worship the search engine as God. To have a normal mentality, many experts always 2013-06-15 -
What are the benefits of Web standards In fact, when we use Dreamweaver and other software to design and produce web pages, we have already started 2015-07-18 -
2015B2B Platform New Website Construction Scheme 1、 Technical solutions for the website 1 Profit model of b2b website construction 1.1 Membership fee: 2016-04-27 -
What benefits does the company website construction bring to the enterprise? Modern enterprises have turned to the online market, building a representative company website has become a lot of enterprises 2024-06-06 -
The website construction company summarizes the reasons why the new website is not included As more and more websites go online, search engines have higher requirements for websites. Spiders and reptiles are not 2023-07-06 -
Chrome browser market share rises to about 25% IE drops to 40% Chrome browser market share rose to about 25% IE dropped to 40% Google Chrome 2012-11-05
Make an appointment with a professional consultant to communicate!
Disclaimer



