-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
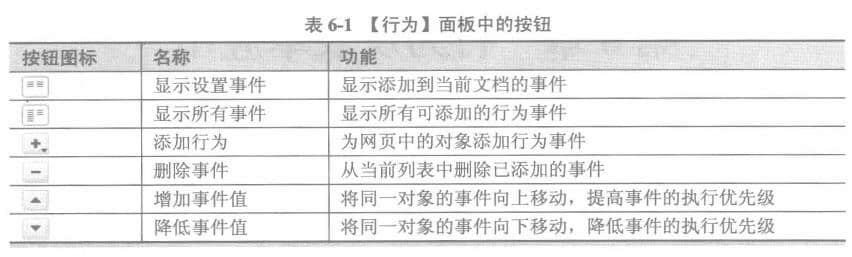
Application of Dreamweaver Behavior Panel





Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
Common tools for website construction Common tools for website construction include webpage editing tools, image processing tools, animation production tools, website uploading tools, etc 2015-07-17 -
The role of website construction in enterprises 1、 Establish a corporate image and expand business publicity 2014-09-17 -
The details of enterprise website design and construction are very important and cannot be ignored Corporate websites are to online marketing what jeans are to fashion: classic, practical, durable and never failing 2021-04-08 -
Where should Beijing website production begin? What website do you want to build? What is your website positioning? This is the primary consideration before the establishment of the website. We have to take an exam 2023-02-24 -
How does the fast ranking of website keywords work well? In recent years, with the rapid ranking of customer websites by various networks, the company's prices are also different. By traffic 2021-04-30 -
Internet Basics The Chinese name of Internet is Internet, Internet. It is the world's fastest growing Internet 2015-06-19
Make an appointment with a professional consultant to communicate!
Disclaimer



