-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
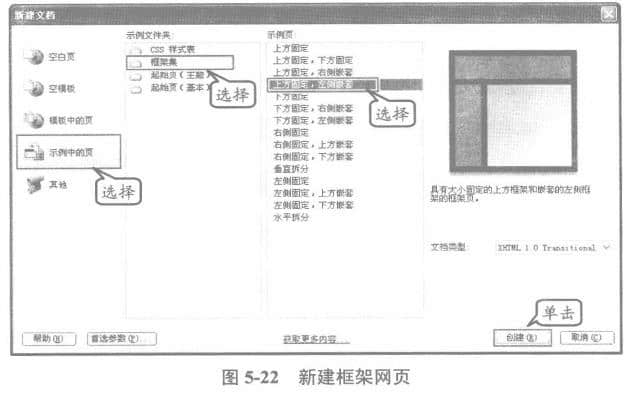
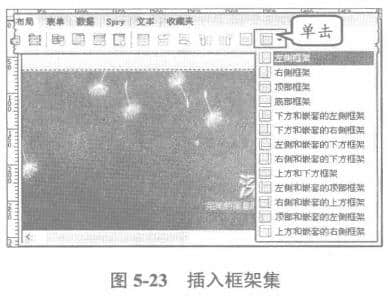
Layout tutorial of frame web page frame


Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
Economic value of software quality With the progress of society and the development of scientific and technological information, people's life has been inseparable from website production information 2016-03-27 -
The role and significance of website construction Corporate image display and promotion The Internet, as the only all-weather, 24-hour, uninterrupted media platform 2016-01-13 -
Clarify the positioning of websites and columns (1) To define the type of website, we should first define the type of website production, and determine the website on this basis 2015-08-12 -
Are website design companies reliable? Is the charge high? Because website design has threshold restrictions, people will worry about one problem when making choices 2024-02-13 -
What is the first prerequisite for the success of Tianjin website production? How to ensure the success of enterprise website production? How to make every penny invested in website production worthwhile? Phase 2022-12-27 -
Licensing E-mail Policy Principles Shangpin China, a Beijing website construction company: After clarifying the advantages and limitations of the licensing e-mail strategy 2013-09-03
Make an appointment with a professional consultant to communicate!
Disclaimer



