-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
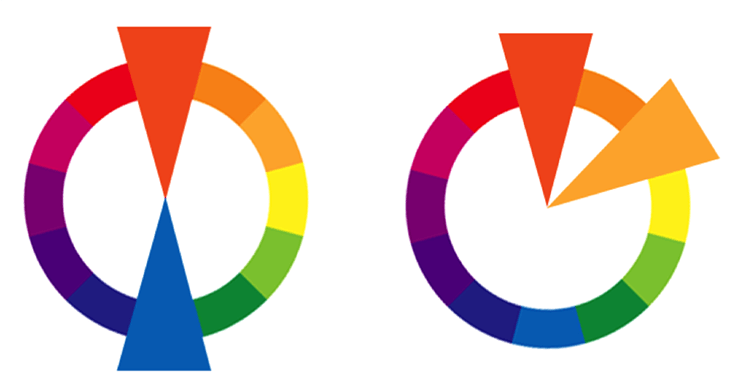
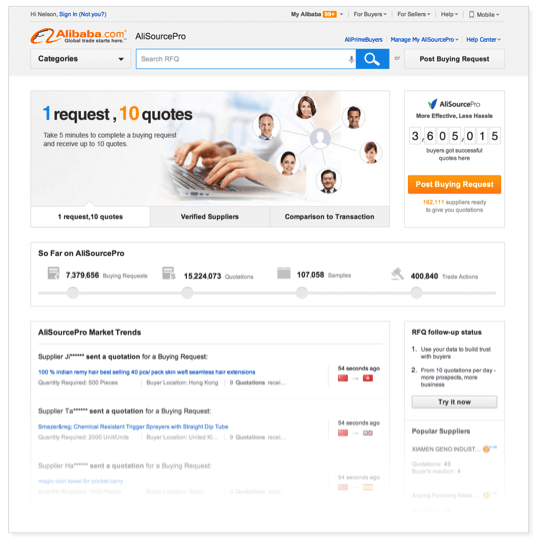
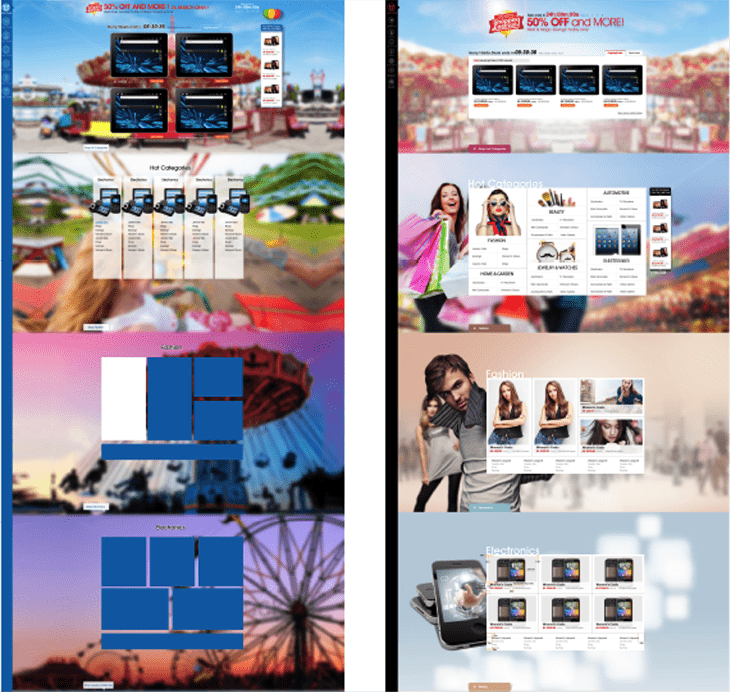
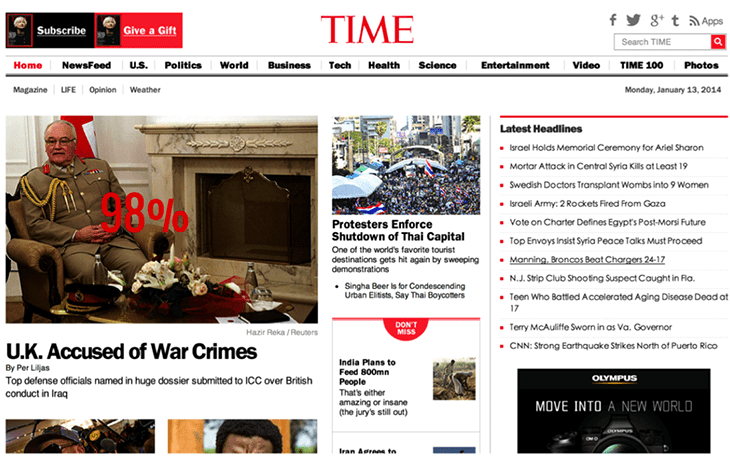
How to Use "Visual Expression" to Establish the Information Hierarchy of Web Pages
.jpg)




Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
How to promote and optimize after the completion of enterprise website construction? How to promote and optimize after the completion of enterprise website construction? Shangpin China Website Construction Company will explain to you from the following aspects 2015-01-13 -
[Beijing website production] OpenOffice.org was renamed Apache OpenOffice.org The Apache Software Foundation officially announced that OpenOffice.org has become an Apa 2012-10-20 -
Analysis of advantages and disadvantages of four kinds of website construction When most people have website construction needs, perhaps the first Lenovo is the website construction company. In fact, in addition to this 2013-07-23 -
How many problems should we pay attention to when building a shopping mall website in Guangzhou? When an enterprise wants to become a commercial website, it must position the website as a whole. There are also some strategies 2021-11-27 -
Should website optimization change as the rules of the game change? In the career of website optimization, you should know how to draw up a strategy for optimization. Of course, if you want to formulate belligerence 2019-08-29 -
What are the misunderstandings of online marketing Network marketing is a hot topic nowadays, and it is the hot spot in the hearts of many promotion personnel. Once it is done well, the brand building network 2015-02-24
Make an appointment with a professional consultant to communicate!
Disclaimer



