-
simplified Chinese character -
Simplified Chinese English
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
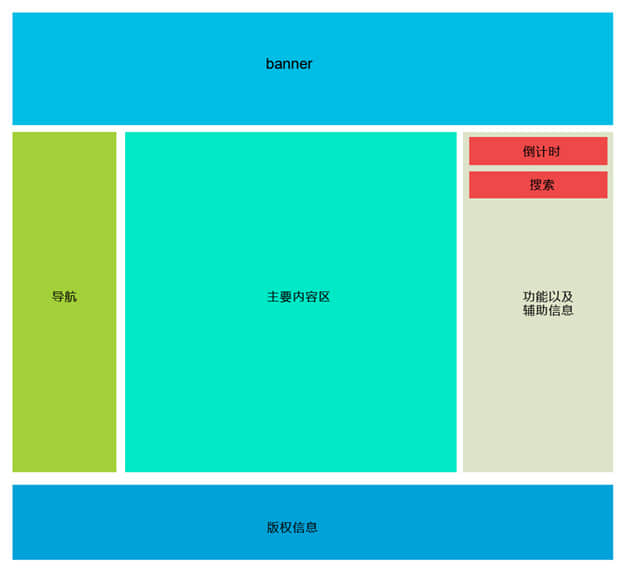
How to combine dynamic and static layout of home page

Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
Difference between VPS and virtual machine and purchase tutorial Website production company Shangpin China (www.sino web. net): The following article talks about 2013-05-16 -
Enterprise website building - how to use search engine spiders to enhance website popularity Many websites will find that their websites have been optimized, why not be included, even if included, why 2020-03-07 -
Lack of innovation in website visual design, how to increase design creativity? Website visual design is the main means to show website image and style. Its creativity and design style directly affect 2024-05-22 -
Website seo's skillful use of domain name When webmasters register domain names. It is also possible to register such a domain name with the help of others 2013-06-18 -
What are the characteristics of marketing enterprise websites Shangpin China Website Construction Co., Ltd.: Whether the enterprise website can help enterprises make money, the key is that the enterprise website is 2014-12-26 -
Six reasons for personal website failure Shangpin China, a Beijing website construction company: Personal webmasters play a vital role in the tide of the Internet 2013-04-11
Make an appointment with a professional consultant to communicate!
Disclaimer



