How to set the font of website design
Source: Shangpin China |
Type: website encyclopedia |
Time: 2015-05-16
I worked with a visual designer to develop a web application. The design he submitted to me seemed very impressive, so I wrote the web application in HTML and CSS according to his design. Do you know what he said when I thought everything was finished and showed him the product in a hurry?
"You are all wrong."
you bet. I didn't use fonts according to his model, so he called me out and told me that it was a very big mistake. How can I make it up?
"I don't know. But it's the biggest problem at present, no doubt."
In the past, for a long time, I worked with different web designers to develop different websites, which made me gradually pay attention to many small but important details in web design, such as fonts.
Here you can briefly introduce some background knowledge. Most of the current Website production They are all developed based on HTML and CSS. If you have no experience in website development, you may need to find an introduction video of HTML&CSS to learn, such as creating a personal website page with good experience in one hour.
The following is my font knowledge taught by my visual designer.
Font specification
The easiest way to change a font style is to change the Font family attribute of CSS, and then the browser will directly read the font on the user's computer. I think every website developer will understand this. Generally speaking, there are 12 common Website construction outsourcing In addition to the relatively special Comic Sans, there are 11 safe fonts for you to use on most types of websites.
If you only focus on these ten or so fonts, it will be too limited. If you are sharp enough, you will consciously adjust the bold lines (light, normal, bold) and word spacing of the font to achieve better results. For example, when you use extra thick fonts and tight font spacing in the navigation bar, your website will look more professional. On the contrary, if you use a very thin font, the web page will give you a very sharp and clear feeling.
Another trick to using fonts is to add font shadow attributes to fonts in CSS.
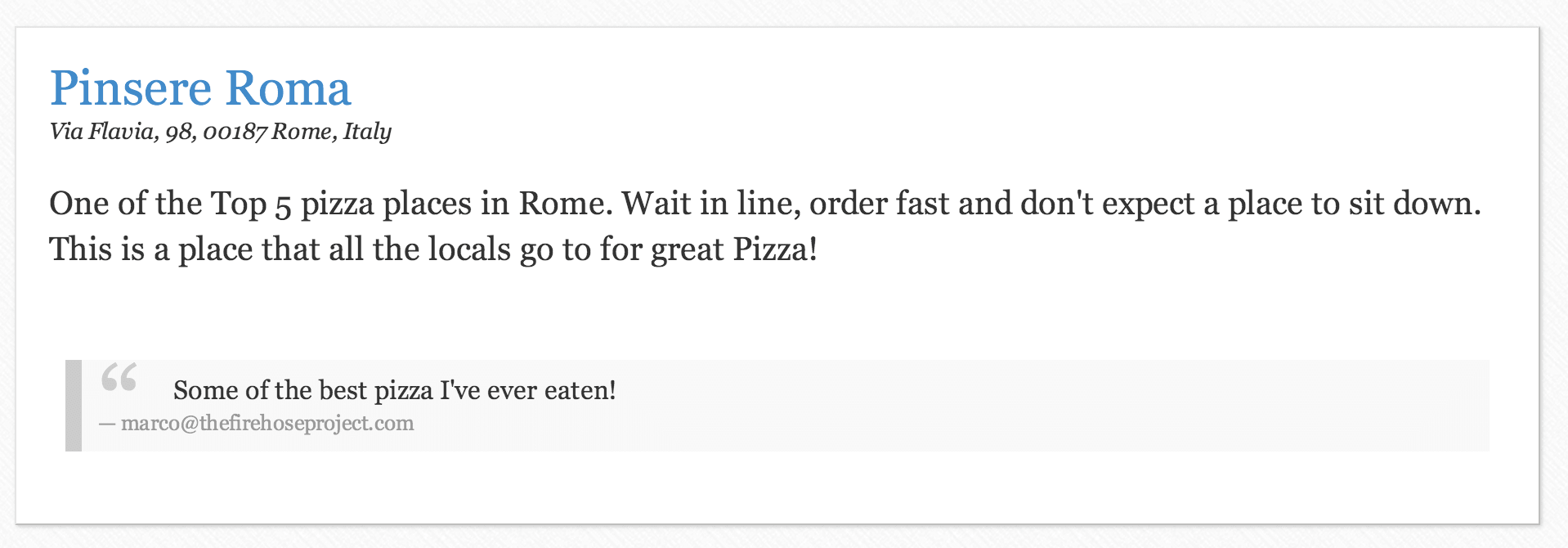
In the following case, the font family is set to Helvetica, and the font thickness is set to very thin.
This font case comes from our web application Nomster.
Font stack
When you specify which font to use, you can set an order according to the importance. The higher the priority, the higher the priority. When there is no font ranking before the test in the device, the system will automatically call the font ranking below. This is why the built-in fonts of Windows and Mac are different, but they can eventually call the appropriate font to display the web content normally. For the setting of this font stack, the following tools/websites should help you:
CSS Tricks – Font Stacks: This is a font stack with 8 different fonts. Grab this font stack directly from CSS Tricks. Your website's font effect will certainly not be as disabled as that of websites before 1995.
CSSFontStack.com: a professional website providing various font stacks, with more than 40 different font stacks for you to choose from~
Of course, if you search through Google and Baidu, you can find more font stacks.
The following use cases also come from our web application Nomster. The font stack it uses is also our favorite, because it really improves the readability of the website.
Load a specific font
It is highly feasible to use a specific font to display text in web applications. You don't have to find a font that "looks like" to make do, because the following methods can help you directly use the font you like:
Font hosting service
It really takes a little skill to load a normal font onto a website. The font hosting service can do this for you, but some are free, and some are charged.
Google web fonts: Google's font service is very reliable. It integrates many high-quality web fonts for you to call into the website. According to the official instructions of Google, you can easily call these fonts in your web application.
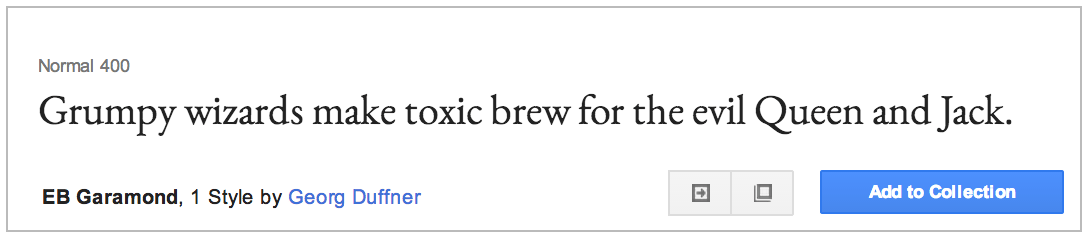
When you want to use the Garamond font on the website, if you use the font stack to call it, it may not work properly due to browser differences, or it may display abnormally due to the local font. However, using the "EB Garamond" in Google font does not have such a problem. It will not call the local font library, And everyone's computer display will be exactly the same.
Google font service is free and easy to use, and will allow different systems and browsers to maintain a consistent experience. Why would anyone consider other solutions? The reason is simple. Most of the fonts included in Google Font Platform are relatively more open or even directly open source fonts, but many killer font developers are unwilling to do so. Selling fonts as a commodity can bring greater benefits to these developers, which makes it impossible to find them on the Google font platform. Of course, this problem can also be solved.
TypeKit: This font website is also a well-known station. It contains a lot of good fonts with excellent quality, but trust me, you will regret it. Why do you say that? Those fonts that look good are not cheap! The basic service needs to pay $25 per year, while the advanced version needs to pay $100 per year! Of course, if you don't need money, it's also good to choose TypeKit~
Therefore, it's better not to tell the designers you work with, or they will force you to buy the whole set of fonts! (I suddenly realized that the readers of this article would be designers...)
So the above three solutions are all solutions? Don't be silly, of course not only. Google Font is the most famous free font service provider, and TypeKit is the most popular of paid font service providers. You should look for a large number of font hosting services to choose from.
Self managed font
This is a relatively difficult solution. Because the key of this method is not technology at all, but you have to understand the font authorization and relevant legal details.
When we call fonts directly from the user's machine or use managed fonts, we don't need to consider too much. A few lines of CSS code will solve all the problems. However, when we want to host fonts ourselves, we need to understand the permissions for using fonts and the corresponding authorization details.
The high-end way is to tell the browser to download fonts when writing code, tell the browser where to find font files (or font files of multiple versions), and then tell the browser what the names of these fonts are. Also note the type of these fonts. Common font formats are EOT, OTF, WOFF, TTF, SVG, etc. Different browsers may have different font formats, so you'd better prepare many different fonts for different browsers to download.
So, first you need to convert the font file you have prepared into fonts in different formats. For example, if you have prepared a font in the. ttf format, you need to convert it into fonts in the. woff,. otf,. svg and other formats. Then you can set the location of the downloaded file and call the relevant information of the font.
This is where things get tricky. Considering that you provide everyone in the world with the opportunity to download fonts from your website, people can download fonts to their computers, share them with friends and even use their own websites with impunity from the moment you upload fonts to the server. This is why many font developers do not want their fonts to be easily used on websites.
So when you need to download a font for use on your own website, you need to find a free font that can be used for network authorization (not for desktop, of course).
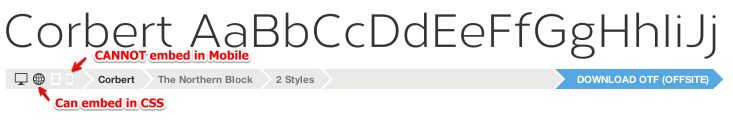
FontSquirrel: This is a free font website that I like very much. They have some super high quality free fonts on their homepage, and the font license of each font has been clearly marked.
There is another great tool on FountSquirrel, that is, the WebFont generator. You can upload a single font file to the generator, which will automatically convert it to other fonts you need, and generate corresponding CSS code for you to insert directly into the website code. As long as the format allows, WebFont can be converted without specifying the font source.
In addition to free fonts, FontSquirrel also sells a large number of fonts for a fee.
The following is an example of the application of the font "Pacifico" from FontSquirrel on our Nomster:
MyFont.com will also provide a small number of fonts for free (but other fonts will be charged). When you search for the fonts you want on this website, you will find that most of the fonts need to be paid, but some of the fonts with specific thickness in the font family are free, so you must carefully filter them. If you have a good character, you can really get good fonts.
Finally, there are three things to know about fonts:
1. Different fonts will give the website a different feeling. Grasping the details of fonts will help you master the feeling of the website;
2. There are a lot of methods to load fonts into web applications. Carefully select one that suits you;
3. It is important to create professional and cool presentation effects, but the ultimate purpose of the website is to convey information and make people read. So after adjusting the effect, you might as well take a step back and carefully examine whether users can read all the words you wrote.
Source Statement: This article is original or edited by Shangpin China's editors. If it needs to be reproduced, please indicate that it is from Shangpin China. The above contents (including pictures and words) are from the Internet. If there is any infringement, please contact us in time (010-60259772).