What is paging navigation in website production
Source: Shangpin China |
Type: website encyclopedia |
Time: 2016-05-01
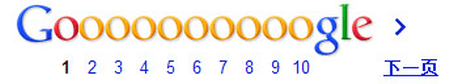
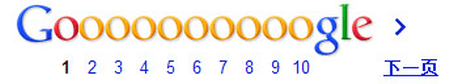
In blogs, magazines and even most websites, the number of clicks on pages may be more than that on search, because in many cases, visitors do not know their own needs, but only browse information page by page in the web page. If there is a good user experience on pages and visitors can be guided to browse, it can greatly increase Website production Viscosity. However, in many sites, paging has not received enough attention. Even spending time making paging is just based on the style and design of icons, and there is no clear understanding of the overall concept of paging components. Here are some styles and details about several pagination navigation: When browsing web pages, we often encounter the situation of pagination. Pagination navigation has four main functions: telling users the amount of information to browse; Let users quickly skip some unwanted information; Easy to locate and search; Reduce the page size and improve the loading speed. In addition, pagination actually gives users a pause when browsing the web, which can make the product "more rhythmic" and reduce the fatigue of users' browsing. Take several common websites at home and abroad (mainly search engines and e-commerce websites) as examples to talk about the design of paging navigation from several aspects. 1: Length of pagination Paging navigation cannot be too long or too short. Long paging navigation increases the burden of users; The paging navigation is too short to play a good role in navigation. The number of paging navigation pages on Taobao and JD is 6, and that on Google, Bing and Yahoo is 10. Baidu and Amazon adopt the form of variable length. Baidu's starting length is 10. As the page turns down, the number of pages increases gradually, and finally maintains the length of 20 pages; Amazon initially had only 4 pages, and finally maintained the number of 5 pages. Google's pagination
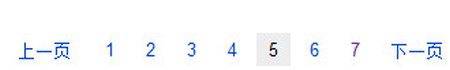
Google's pagination Paging navigation for Bing
Paging navigation for Bing Yahoo pagination
Yahoo pagination Baidu's paging navigation
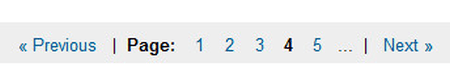
Baidu's paging navigation Amazon's paging navigation
Amazon's paging navigation Pagination navigation of Taobao
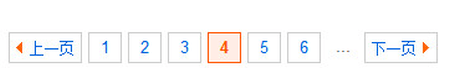
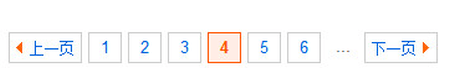
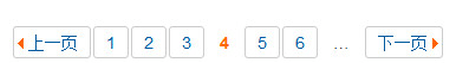
Pagination navigation of Taobao JD's paging navigation It can be seen that the number of paged navigation pages of e-commerce websites is generally less than that of search engines. The main reason, of course, is that the number of search results on e-commerce websites is far less than that of search engines. Secondly, because e-commerce websites mainly sell goods, they are more willing to let users carefully browse the goods on the previous pages than to guide users to click on any page randomly to view goods, compared with search engines that aim to present information to users. 2: Whether the navigation link of the first and last pages is required Google, Bing, Yahoo, Amazon, Baidu, Taobao, and JD do not have links to the home and last pages in their paged navigation. Google, Bing, Yahoo, Baidu and other search engines do not have a home page or a last page. We can understand that because the number of search results is too large and there are too many pages, it is not meaningful to provide a last page. And their paged navigation length is more than 10 pages, and users are likely to find the information they want within 10 pages. Even if they can't find it, they can easily return to the home page by clicking on page 1, so the "home page" link is not useful. For e-commerce websites such as Amazon, Taobao and JD, users' demand for product information is more personalized, and their demand for search accuracy is not as high as that of search engines. Therefore, the product information required by users of e-commerce websites is closer to the average distribution of each search result page, rather than being concentrated on the home page like search engines. In addition, another possibility is that if users turn to a certain number of pages and find that the results increasingly deviate from their own needs, they usually modify the search criteria (such as limiting men's clothing, women's clothing, brands, etc.) or search again. In addition, the common point of the above two types of websites is that the links in the search results will be opened in a new window by default. Therefore, if users want to browse the product information or search results on the home page again when browsing to the next page, they can do so by switching windows (provided that you are not compulsive to close the window). 3: Need to customize page number Custom pages are common for paging with a limited number of options. Taobao and Jingdong both provide this navigation mode. However, I think that on such a page with a large amount of information, users often do not know the specific content of the specific page number, so it is impossible to customize a page number to view it. We can understand this function provided by Taobao and JD as a supplement to the lack of a "home page" link in the navigation page. In addition, e-commerce websites provide this custom page number function, which can also improve the exposure of products ranking lower. From the perspective of e-commerce platforms, this is also a need. 4: Spacing of page numbers The number spacing of page number is too small, and users are easy to click by mistake; If the spacing is too large, the mouse will increase. Google seems to be doing a bit poorly at this point. When double digit page numbers appear, Google's paging navigation is somewhat crowded. We can think of this as Google's goal to ensure that every page number is aligned with the letter o above the pagination navigation. On the ten details of website pagination, Google's page number spacing is too small after the two digit page number appears in some things on the Internet. 5: Mouse response Ideally, when you mouse over or click a page number, the page number should respond. This will remind the user of the page number currently crossed or clicked by the mouse. When the mouse crosses the page number, Taobao adds an orange border to the corresponding small box, JD turns the corresponding small box into blue, Baidu and Bing turn the corresponding small box into gray, and Google underlines the corresponding page number. When the mouse clicks, Baidu and Google will turn the corresponding page number into red. The above processing methods should be correct, but Google's processing method is a bit puzzling. Underlining a link is originally the default HTML processing method to remind users that it is a link. This method seems to be defined by Tim Berners Lee, the father of the World Wide Web. However, as users become familiar with the web page, they often know that it is a link even if it is not underlined. I remember that in June, Sina removed the underline of all the links on its home page. At that time, I really felt that the page was much cleaner, but it added it again soon. Looking back at Google's navigation links, when the mouse is over, an underline will appear. Even the "previous page" and "next page" links also have underscores. Personally, I think this may not be necessary, because most users already know that it is a clickable link. Maybe Google is using this retro style to show its difference. Anyway, retro is one step away from Loser. 6: Previous and Next The "previous page" and "next page" are usually placed at the left and right ends of page navigation respectively, and there are usually left and right arrows to visually guide users, such as Yahoo, Amazon, Baidu, Taobao and JD. The position of "previous page" and "next page" is also important. The location should be relatively fixed so that users can easily switch between the previous page and the next page. In this regard, the above websites have done a good job. The first 20 pages of Baidu will move to the right as the page number turns down, which is not a good experience. Perhaps Baidu's starting point is to make it easy for users to switch pages within 20 pages. In addition, Taobao and JD also provide simple functions of turning up and down in the upper right corner of the page. The following is the complete paging function, and the above is the simplified function. The product page requires a complete paging function, which is easy to understand. Because users always browse the page before turning the page, the full function is placed at the bottom. When do users need to use the paging function on the product page? It may be when the user turns the page without looking at the content of the product page, or when the user wants to know where he is. In addition, because the paging module at the top of the product page is often placed at the same place as the product filter condition module, the functions here need to be as simple and space saving as possible. In addition, Taobao and JD also display the total number of pages of search results here, which may provide users with decision support information on whether to re-enter search terms or modify search conditions.
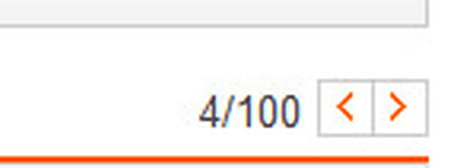
JD's paging navigation It can be seen that the number of paged navigation pages of e-commerce websites is generally less than that of search engines. The main reason, of course, is that the number of search results on e-commerce websites is far less than that of search engines. Secondly, because e-commerce websites mainly sell goods, they are more willing to let users carefully browse the goods on the previous pages than to guide users to click on any page randomly to view goods, compared with search engines that aim to present information to users. 2: Whether the navigation link of the first and last pages is required Google, Bing, Yahoo, Amazon, Baidu, Taobao, and JD do not have links to the home and last pages in their paged navigation. Google, Bing, Yahoo, Baidu and other search engines do not have a home page or a last page. We can understand that because the number of search results is too large and there are too many pages, it is not meaningful to provide a last page. And their paged navigation length is more than 10 pages, and users are likely to find the information they want within 10 pages. Even if they can't find it, they can easily return to the home page by clicking on page 1, so the "home page" link is not useful. For e-commerce websites such as Amazon, Taobao and JD, users' demand for product information is more personalized, and their demand for search accuracy is not as high as that of search engines. Therefore, the product information required by users of e-commerce websites is closer to the average distribution of each search result page, rather than being concentrated on the home page like search engines. In addition, another possibility is that if users turn to a certain number of pages and find that the results increasingly deviate from their own needs, they usually modify the search criteria (such as limiting men's clothing, women's clothing, brands, etc.) or search again. In addition, the common point of the above two types of websites is that the links in the search results will be opened in a new window by default. Therefore, if users want to browse the product information or search results on the home page again when browsing to the next page, they can do so by switching windows (provided that you are not compulsive to close the window). 3: Need to customize page number Custom pages are common for paging with a limited number of options. Taobao and Jingdong both provide this navigation mode. However, I think that on such a page with a large amount of information, users often do not know the specific content of the specific page number, so it is impossible to customize a page number to view it. We can understand this function provided by Taobao and JD as a supplement to the lack of a "home page" link in the navigation page. In addition, e-commerce websites provide this custom page number function, which can also improve the exposure of products ranking lower. From the perspective of e-commerce platforms, this is also a need. 4: Spacing of page numbers The number spacing of page number is too small, and users are easy to click by mistake; If the spacing is too large, the mouse will increase. Google seems to be doing a bit poorly at this point. When double digit page numbers appear, Google's paging navigation is somewhat crowded. We can think of this as Google's goal to ensure that every page number is aligned with the letter o above the pagination navigation. On the ten details of website pagination, Google's page number spacing is too small after the two digit page number appears in some things on the Internet. 5: Mouse response Ideally, when you mouse over or click a page number, the page number should respond. This will remind the user of the page number currently crossed or clicked by the mouse. When the mouse crosses the page number, Taobao adds an orange border to the corresponding small box, JD turns the corresponding small box into blue, Baidu and Bing turn the corresponding small box into gray, and Google underlines the corresponding page number. When the mouse clicks, Baidu and Google will turn the corresponding page number into red. The above processing methods should be correct, but Google's processing method is a bit puzzling. Underlining a link is originally the default HTML processing method to remind users that it is a link. This method seems to be defined by Tim Berners Lee, the father of the World Wide Web. However, as users become familiar with the web page, they often know that it is a link even if it is not underlined. I remember that in June, Sina removed the underline of all the links on its home page. At that time, I really felt that the page was much cleaner, but it added it again soon. Looking back at Google's navigation links, when the mouse is over, an underline will appear. Even the "previous page" and "next page" links also have underscores. Personally, I think this may not be necessary, because most users already know that it is a clickable link. Maybe Google is using this retro style to show its difference. Anyway, retro is one step away from Loser. 6: Previous and Next The "previous page" and "next page" are usually placed at the left and right ends of page navigation respectively, and there are usually left and right arrows to visually guide users, such as Yahoo, Amazon, Baidu, Taobao and JD. The position of "previous page" and "next page" is also important. The location should be relatively fixed so that users can easily switch between the previous page and the next page. In this regard, the above websites have done a good job. The first 20 pages of Baidu will move to the right as the page number turns down, which is not a good experience. Perhaps Baidu's starting point is to make it easy for users to switch pages within 20 pages. In addition, Taobao and JD also provide simple functions of turning up and down in the upper right corner of the page. The following is the complete paging function, and the above is the simplified function. The product page requires a complete paging function, which is easy to understand. Because users always browse the page before turning the page, the full function is placed at the bottom. When do users need to use the paging function on the product page? It may be when the user turns the page without looking at the content of the product page, or when the user wants to know where he is. In addition, because the paging module at the top of the product page is often placed at the same place as the product filter condition module, the functions here need to be as simple and space saving as possible. In addition, Taobao and JD also display the total number of pages of search results here, which may provide users with decision support information on whether to re-enter search terms or modify search conditions. Simple page turning function in the upper right corner of Taobao page
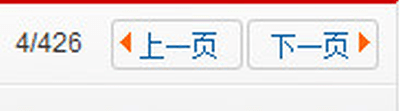
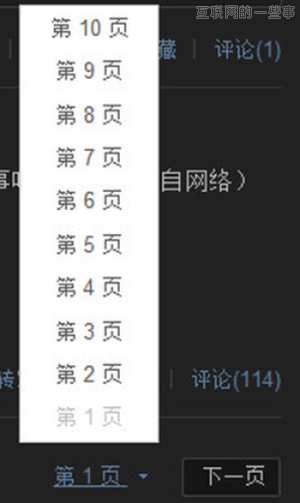
Simple page turning function in the upper right corner of Taobao page Simple page turning function in the upper right corner of JD page 7: Current page The page number of the user's current page should be different from the style of other page numbers to remind the user of the current location for navigation. Google, Bing, Yahoo and Baidu all use black fonts to represent the page number of the user's current page, JD uses orange fonts to represent the page number, and Taobao sets the background of the small box on the current page to yellow. In addition, the current page should not be linked, so the mouse over it should not become hover. On the JD website, when the mouse is placed on the current page, the current page will be like other page numbers, the background will turn blue, and the mouse will also become a finger, which will mislead users into thinking that the current page can be linked. It is worth mentioning Sina Weibo. The default way of Sina Weibo is to automatically load it twice as the user browses down, and then pagination appears. For most users, browsing Weibo in their spare time and loading the content twice can meet their needs. For users who need to browse more information, let them know how much they have browsed. This mode is undoubtedly more flexible, which not only ensures the continuity of user browsing information, but also provides the function of fast navigation and information estimation.
Simple page turning function in the upper right corner of JD page 7: Current page The page number of the user's current page should be different from the style of other page numbers to remind the user of the current location for navigation. Google, Bing, Yahoo and Baidu all use black fonts to represent the page number of the user's current page, JD uses orange fonts to represent the page number, and Taobao sets the background of the small box on the current page to yellow. In addition, the current page should not be linked, so the mouse over it should not become hover. On the JD website, when the mouse is placed on the current page, the current page will be like other page numbers, the background will turn blue, and the mouse will also become a finger, which will mislead users into thinking that the current page can be linked. It is worth mentioning Sina Weibo. The default way of Sina Weibo is to automatically load it twice as the user browses down, and then pagination appears. For most users, browsing Weibo in their spare time and loading the content twice can meet their needs. For users who need to browse more information, let them know how much they have browsed. This mode is undoubtedly more flexible, which not only ensures the continuity of user browsing information, but also provides the function of fast navigation and information estimation. Page navigation in Sina Weibo information flow 8: Distinguish between pages visited/not visited According to the default settings of HTML, the colors of visited and unreached links are different. However, among the above websites, only Baidu and Bing distinguish the page navigation links that have been visited and those that have not been visited with colors. I personally think it is necessary to make this distinction, especially when I use search engines to search for information. 9: Brand promotion in navigation page As mentioned earlier, there is a deformed Google logo above the navigation page number of Google, and each page number corresponds to a letter o in the logo. Users can even click these o's to jump to the page where the corresponding navigation page is located. In addition, color matching can also be combined with brand promotion. The blue color of Google's navigation page is very similar to the color of G and g in its logo. Baidu's logo is displayed above Baidu's navigation page, orange and blue used in JD's navigation page are the main colors of its logo, and orange used in Taobao's navigation page is also the main color of its logo and website. 10: Others When we design products, we think and design everything from the perspective of user needs. However, a product is something that meets both the needs of users and the needs of the company (usually profitability), so sometimes you have to consider other things. For example, when you browse some news and information websites, you will find that each page has only one or two paragraphs of content, and then you have to turn the page again. A short article is divided into a dozen pages. This behavior of deliberately dividing articles to increase the number of pages to attract users to click in order to increase website PV is really heinous. The first thing we need to understand before this is "what is paging navigation". In the search results page of the search engine, links such as "next page", "previous page", "2" and "3" are a paging component. If the user does not find the information he needs on the first page, he will repeatedly browse the next page to the next page. Of course, if the user urgently needs to find information that has been in the past, he may also choose to skip the page, A good paging design is to help users reach the page they need in the least amount of time. These include some basic paging design principles and techniques, which, although very small, are often the most easily overlooked problems for novices: Open in original tab It sounds like a simple thing, but it is the place where beginners are most likely to make mistakes. Imagine if you click the "Next" and "Previous" buttons and suddenly open a new tab. If you click too fast, you may open multiple tabs. No matter how good the website content is, you are not interested in browsing when you are repeatedly troubled by such pagination. Many people are used to marking new windows open in, so they need to pay extra attention to this when designing pagination. last page In Baidu's search results page and Taobao, it can be found that they do not provide direct jump to the last page. On the one hand, the data itself is very bad for calculation, and on the other hand, considering the advantages of ranking. If there is a last page added when users browse, I think many people will also look from the back to the front if they cannot find the information they need repeatedly. However, it is better not to provide the option of the last page in ranking search results, so that users can be specified to be from the front to the back. Imagine that if there is a "last page" button, the information on the last page calculated according to the ranking must be of low quality. When users jump to the last page directly, it will greatly affect the experience, and it is not good for Baidu to compete on the last page. Of course, this is also different according to different industries. For example, some resource websites may provide page flipping functions such as last page skipping, which may be helpful for users to browse. If you consider whether to place such a button, you should also consider the actual website type. That does not mean that canceling the "last page" button is the best choice. Skip Page Friends who have experience in browsing forums can find that buttons such as "elevator" and "skip to the floor" will appear in the forum, which is similar to the customized selection of search. If the user is not satisfied with his information retrieval page arrangement method or clearly knows where the information he needs is about, he will use "skip page", but it does not mean that skip page is a necessary function, For example, Taobao has the function of arranging items by time and by sales. Skipping pages can display goods well, while search engines only ensure that information is arranged by quality and relevance. Therefore, they try to simplify the operation and cancel skipping pages as much as possible. Their purpose is to let users get information from previous pages. When adding a jump page, you also need to consider the user's feelings, especially whether the Confirm button after the jump page can be clicked friendly (many forums are difficult to click). When activating the jump page input box, pressing the Enter key can also trigger the event, and the jump page input box will appear after browsing a certain page. Although the user will not intuitively understand all your details, But they can feel whether a website is "good" or "bad". Quick return to home page Usually, the way to quickly return to the home page is to separate the first page represented by "1" and put it together with several recently displayed pages when browsing to more pages. Of course, users know that "1" here is to jump to the first page directly. In fact, this can only be experienced when there is a list page and more display content. Many developers prefer to put a "Home" button directly, but in comparison, the design of "1" after browsing is more favorable to users. Because such a "1" button is not clickable by default on the first page to be displayed as a page number, and the frequent appearance of such a button will make it difficult for users to select. When you put multiple buttons in a row, even if there is clear text on each button, it is also allowing users to select, The key point of a successful website with high user experience is to let users understand what they want to do and where they need to click. Some developers also noticed that almost all search engines do not have a button to return to the first page, because search engines are arranged according to relevance. When you browse more than 5 pages, this search term may be somewhat different from your expected results. At this time, users will select the "related search" and other keywords recommended by the search engine next to the page to enter other pages. Overall balance When you leave a large enough area for the paging component, you may want to design buttons such as "Previous Page", "Next Page", "Skip Page", etc. You can also give users the right to select the first page when browsing multiple pages, but be careful not to display too many page numbers at this time. Imagine that a page with nearly ten page numbers and these functional buttons will seriously interfere with the user's choice. For example, it provides five pages of display and page hopping. When a user wants to jump to seven pages later, he has many choices. He can either enter seven pages to jump to the page, or turn to five pages later, or click the next page to browse and then click the page number to jump to the page. Such hesitation will be very annoying for users, and sometimes it is not the best to leave more choices for users. Accurate and concise design is often favored by users. This is just a small part of the website user experience. I didn't collect and analyze all kinds of data systematically, just share some of my own experience. When I think about the feelings brought by these details to users, I think developers should not only focus on code, operation and design, but also consider more for users. After all, the website is still for visitors, and cannot be regarded as a product for developers to entertain themselves. For some pure programming, back-end, algorithmic workers turning to the front end or building a website, they may pay too much attention to the code and cause the website to be too professional. Although it is a good work or even a work of art in the industry, it does not have a good experience for mass users. The overall concept on the page is just a microcosm of the site. There are not many dry goods that can be really put out to talk about, but just to talk about the user experience with this subtle point.
Page navigation in Sina Weibo information flow 8: Distinguish between pages visited/not visited According to the default settings of HTML, the colors of visited and unreached links are different. However, among the above websites, only Baidu and Bing distinguish the page navigation links that have been visited and those that have not been visited with colors. I personally think it is necessary to make this distinction, especially when I use search engines to search for information. 9: Brand promotion in navigation page As mentioned earlier, there is a deformed Google logo above the navigation page number of Google, and each page number corresponds to a letter o in the logo. Users can even click these o's to jump to the page where the corresponding navigation page is located. In addition, color matching can also be combined with brand promotion. The blue color of Google's navigation page is very similar to the color of G and g in its logo. Baidu's logo is displayed above Baidu's navigation page, orange and blue used in JD's navigation page are the main colors of its logo, and orange used in Taobao's navigation page is also the main color of its logo and website. 10: Others When we design products, we think and design everything from the perspective of user needs. However, a product is something that meets both the needs of users and the needs of the company (usually profitability), so sometimes you have to consider other things. For example, when you browse some news and information websites, you will find that each page has only one or two paragraphs of content, and then you have to turn the page again. A short article is divided into a dozen pages. This behavior of deliberately dividing articles to increase the number of pages to attract users to click in order to increase website PV is really heinous. The first thing we need to understand before this is "what is paging navigation". In the search results page of the search engine, links such as "next page", "previous page", "2" and "3" are a paging component. If the user does not find the information he needs on the first page, he will repeatedly browse the next page to the next page. Of course, if the user urgently needs to find information that has been in the past, he may also choose to skip the page, A good paging design is to help users reach the page they need in the least amount of time. These include some basic paging design principles and techniques, which, although very small, are often the most easily overlooked problems for novices: Open in original tab It sounds like a simple thing, but it is the place where beginners are most likely to make mistakes. Imagine if you click the "Next" and "Previous" buttons and suddenly open a new tab. If you click too fast, you may open multiple tabs. No matter how good the website content is, you are not interested in browsing when you are repeatedly troubled by such pagination. Many people are used to marking new windows open in, so they need to pay extra attention to this when designing pagination. last page In Baidu's search results page and Taobao, it can be found that they do not provide direct jump to the last page. On the one hand, the data itself is very bad for calculation, and on the other hand, considering the advantages of ranking. If there is a last page added when users browse, I think many people will also look from the back to the front if they cannot find the information they need repeatedly. However, it is better not to provide the option of the last page in ranking search results, so that users can be specified to be from the front to the back. Imagine that if there is a "last page" button, the information on the last page calculated according to the ranking must be of low quality. When users jump to the last page directly, it will greatly affect the experience, and it is not good for Baidu to compete on the last page. Of course, this is also different according to different industries. For example, some resource websites may provide page flipping functions such as last page skipping, which may be helpful for users to browse. If you consider whether to place such a button, you should also consider the actual website type. That does not mean that canceling the "last page" button is the best choice. Skip Page Friends who have experience in browsing forums can find that buttons such as "elevator" and "skip to the floor" will appear in the forum, which is similar to the customized selection of search. If the user is not satisfied with his information retrieval page arrangement method or clearly knows where the information he needs is about, he will use "skip page", but it does not mean that skip page is a necessary function, For example, Taobao has the function of arranging items by time and by sales. Skipping pages can display goods well, while search engines only ensure that information is arranged by quality and relevance. Therefore, they try to simplify the operation and cancel skipping pages as much as possible. Their purpose is to let users get information from previous pages. When adding a jump page, you also need to consider the user's feelings, especially whether the Confirm button after the jump page can be clicked friendly (many forums are difficult to click). When activating the jump page input box, pressing the Enter key can also trigger the event, and the jump page input box will appear after browsing a certain page. Although the user will not intuitively understand all your details, But they can feel whether a website is "good" or "bad". Quick return to home page Usually, the way to quickly return to the home page is to separate the first page represented by "1" and put it together with several recently displayed pages when browsing to more pages. Of course, users know that "1" here is to jump to the first page directly. In fact, this can only be experienced when there is a list page and more display content. Many developers prefer to put a "Home" button directly, but in comparison, the design of "1" after browsing is more favorable to users. Because such a "1" button is not clickable by default on the first page to be displayed as a page number, and the frequent appearance of such a button will make it difficult for users to select. When you put multiple buttons in a row, even if there is clear text on each button, it is also allowing users to select, The key point of a successful website with high user experience is to let users understand what they want to do and where they need to click. Some developers also noticed that almost all search engines do not have a button to return to the first page, because search engines are arranged according to relevance. When you browse more than 5 pages, this search term may be somewhat different from your expected results. At this time, users will select the "related search" and other keywords recommended by the search engine next to the page to enter other pages. Overall balance When you leave a large enough area for the paging component, you may want to design buttons such as "Previous Page", "Next Page", "Skip Page", etc. You can also give users the right to select the first page when browsing multiple pages, but be careful not to display too many page numbers at this time. Imagine that a page with nearly ten page numbers and these functional buttons will seriously interfere with the user's choice. For example, it provides five pages of display and page hopping. When a user wants to jump to seven pages later, he has many choices. He can either enter seven pages to jump to the page, or turn to five pages later, or click the next page to browse and then click the page number to jump to the page. Such hesitation will be very annoying for users, and sometimes it is not the best to leave more choices for users. Accurate and concise design is often favored by users. This is just a small part of the website user experience. I didn't collect and analyze all kinds of data systematically, just share some of my own experience. When I think about the feelings brought by these details to users, I think developers should not only focus on code, operation and design, but also consider more for users. After all, the website is still for visitors, and cannot be regarded as a product for developers to entertain themselves. For some pure programming, back-end, algorithmic workers turning to the front end or building a website, they may pay too much attention to the code and cause the website to be too professional. Although it is a good work or even a work of art in the industry, it does not have a good experience for mass users. The overall concept on the page is just a microcosm of the site. There are not many dry goods that can be really put out to talk about, but just to talk about the user experience with this subtle point.
Source Statement: This article is original or edited by Shangpin China's editors. If it needs to be reproduced, please indicate that it is from Shangpin China. The above contents (including pictures and words) are from the Internet. If there is any infringement, please contact us in time (010-60259772).