-
simplified Chinese character -
Simplified Chinese English
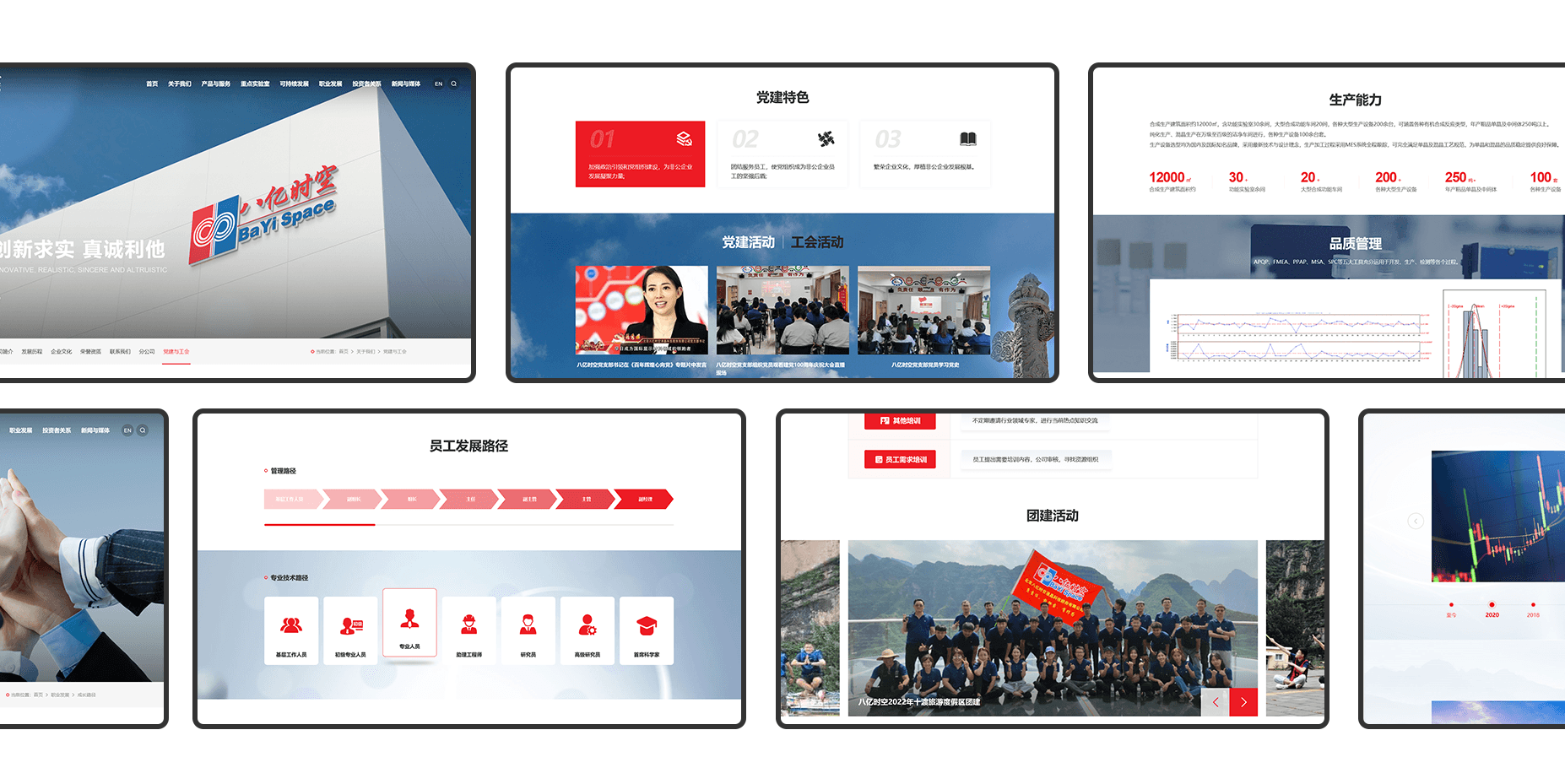
Shangpin China Joins Hands with Beisheng Internet to Create a New Chapter in Website Construction
Website construction | How to match the column framework?


Station building process
-
Website requirements -
Website planning scheme -
Page design style -
Confirm delivery for use -
Data entry optimization -
Program design and development -
Follow up service -
contact number 010-60259772
Hot tags
-
Website construction -
Food website construction -
WeChat applet development -
Applet development -
Wuxi website construction -
Website construction of research institute -
Shenyang website construction -
Langfang website construction -
Zhengzhou website construction -
Construction of wedding photography website -
Mobile terminal website construction -
University website production -
Tianjin website construction -
Education website construction -
Brand website construction -
Government website construction -
Beijing website construction -
Website Design -
Website production
Latest articles
-

Website construction scheme: Fresh makeup aesthetics website Type: website construction 2025-03-13 -

Enterprise website construction plan: create a new business card for the network and open the digital future Type: website construction 2025-03-11 -

High end website production solution Type: website construction 2025-02-18
Recommended News
-
How can website production better meet the needs of the times? With the continuous development of Internet technology, website production is also constantly changing, different times have different 2024-04-11 -
[Website Domain Name] How to select a domain name? How to select a domain name? A good domain name should have six basic elements: short, easy to remember, not easy 2011-12-22 -
Factors to be paid attention to in website design Abstract: With the rapid development of the Internet today, the Internet has become a fast access, release 2016-04-21 -
Definition and composition of enterprise network Enterprise network is the evolution of long-term cooperation and competition between enterprises. It is the combination of market and enterprise organization 2015-06-19 -
Learn the essence of network promotion from the ranking performance during the Spring Festival In 2012, it's finally a year to buy tickets. Whether the websites of each station are going to be cold in winter or warm in spring 2013-02-06 -
Solution to Discontinuous WordPress Article IDs Shangpin China, a Beijing website construction company, recently saw many friends mention "Word..." 2013-03-29
Make an appointment with a professional consultant to communicate!
Disclaimer



